Adding UI Page
In Plateau Studio, UI Pages serve as interfaces that operate on the same level as modules, providing you with a way to structure and organize your application's user interface.
Unlike UI Screens, UI Pages have an additional functionality that sets them apart – they can be designated as the start screen of your application. By setting a UI Page as the start screen, you can determine the initial interface that users encounter when launching your application.
When adding a UI Page, you have two options: Creating New UI Page and Importing UI Page.
How to Create a New UI Page?
When you have an application created, you can add UI pages to customize your interfaces that are in the same level as modules. You can also set one of these UI pages as your application's start screen.
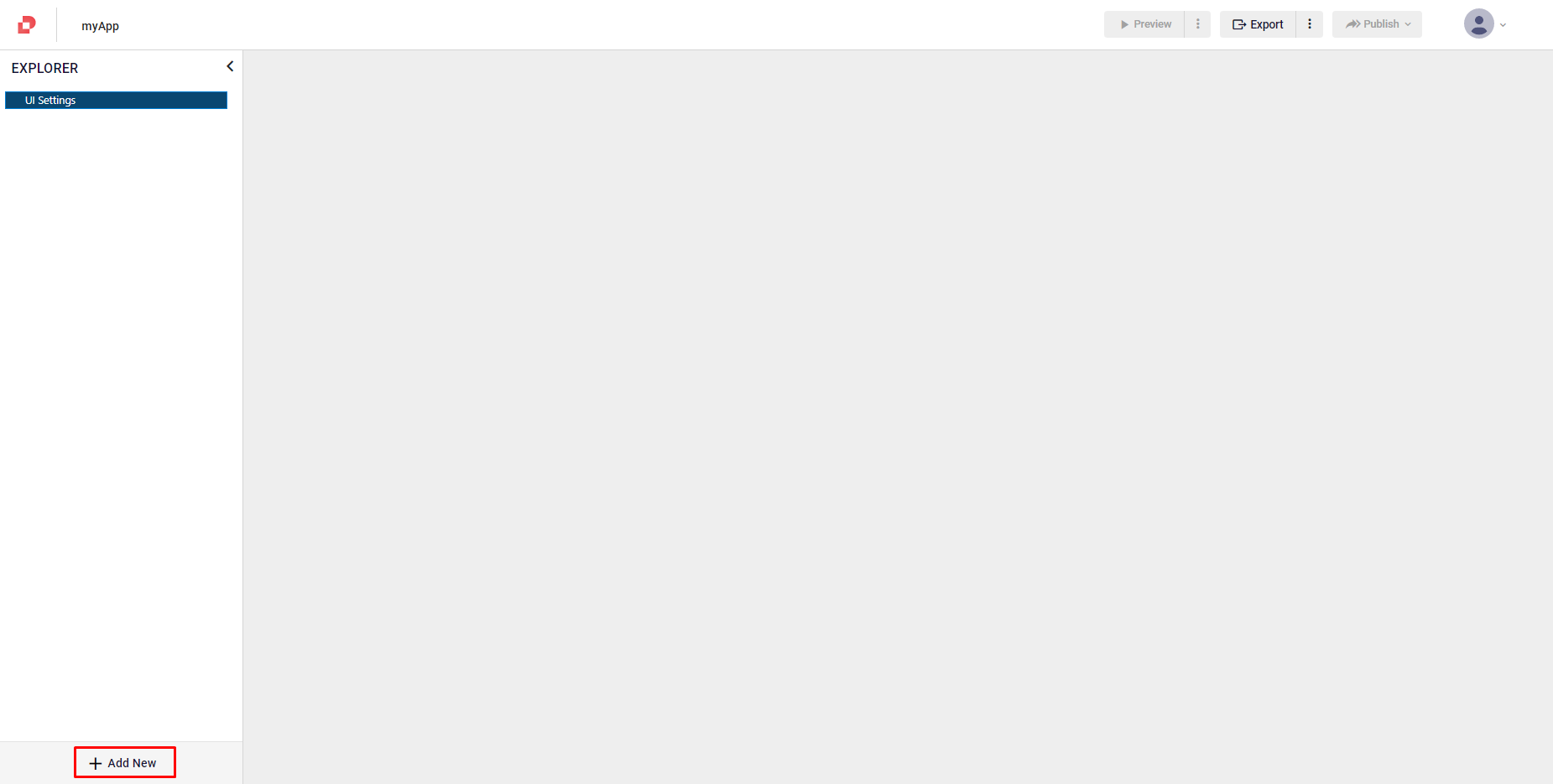
Click Add New

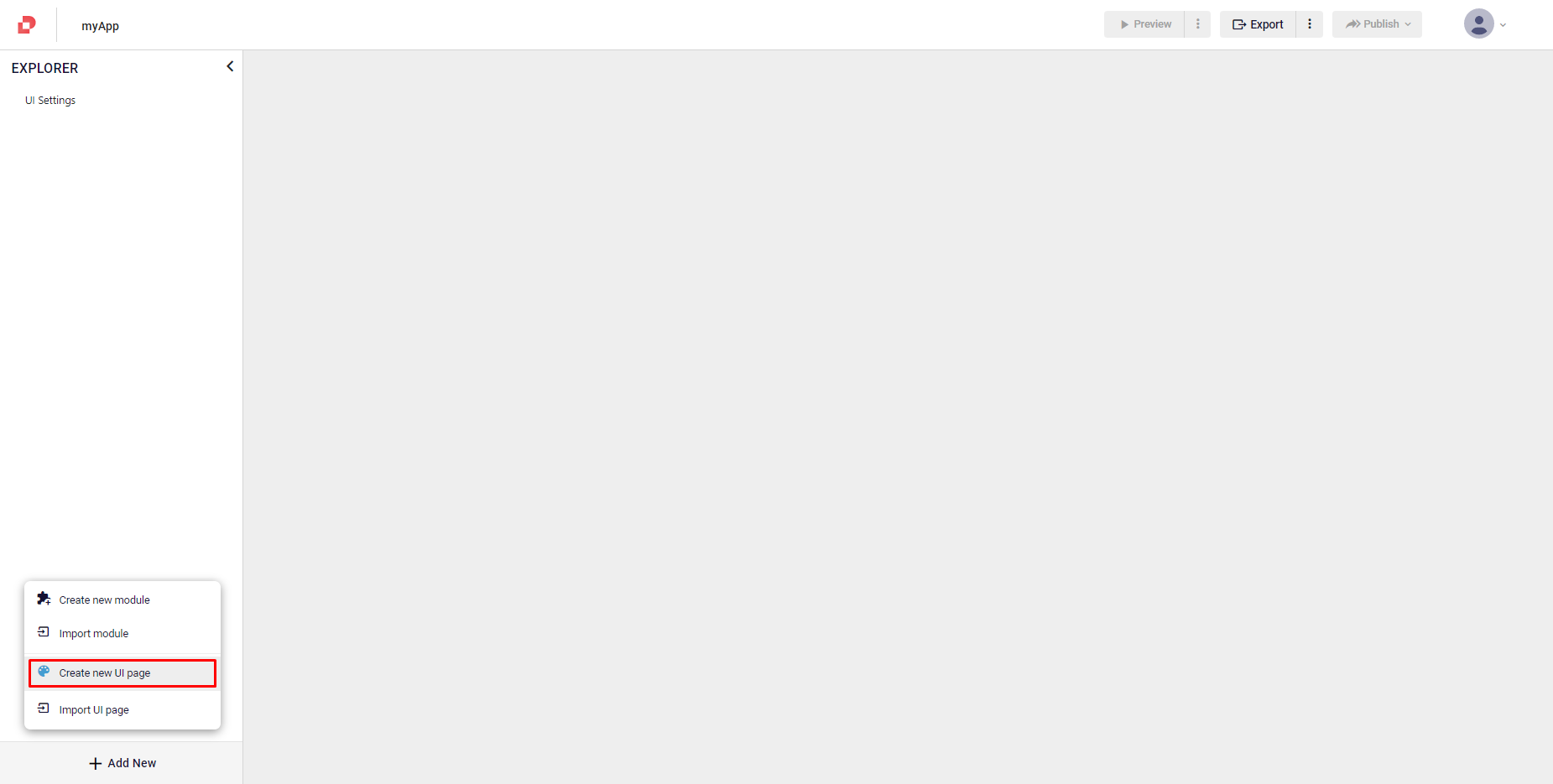
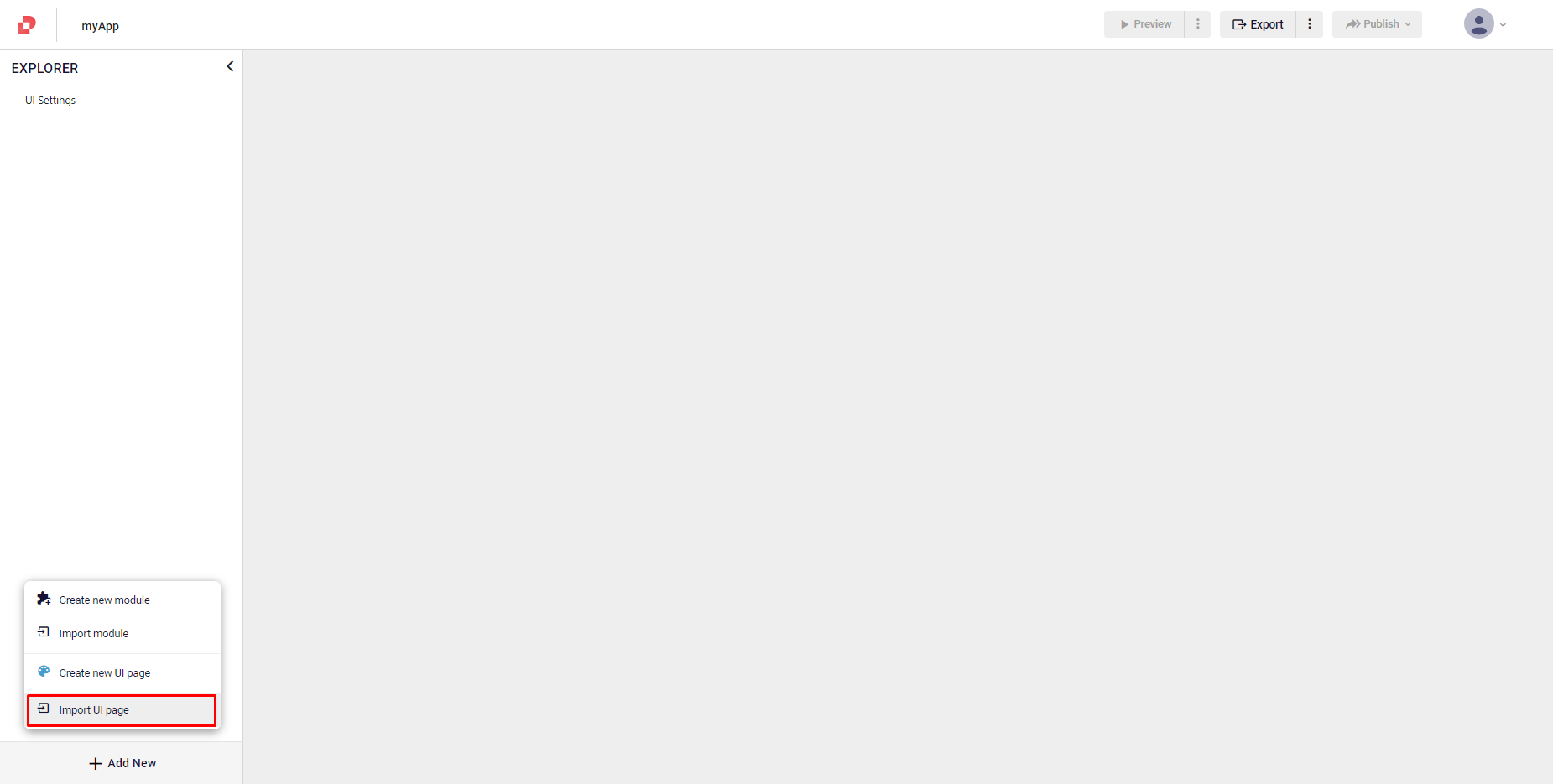
Click Create new UI page from the menu

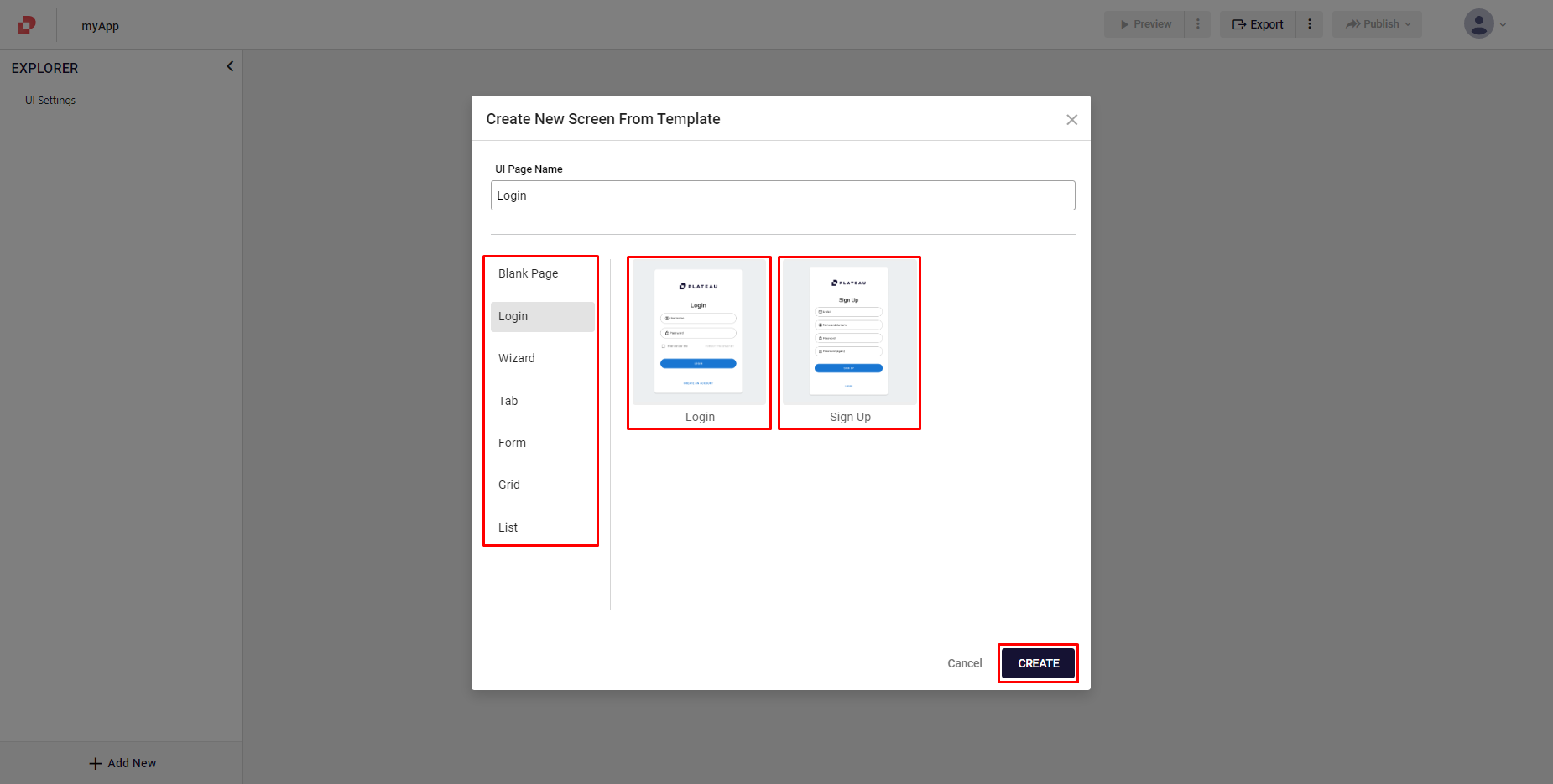
Name your UI page and select a template from the Create New Screen From Template pop-up
Click Create

Web Templates:
Templates give you an idea of how to create a UI screens as best practices that you can always customize them as well.
- Blank: Creates an empty UI screen that you can customize
- Login: Provides you ready-made login and sign up UI screens
- Wizard:
- Tab: Provides you a form version of fields
- Form: Provides you a form version of fields
- Grid: Provides you a grid version of fields
- List: Provides you a list version of fields
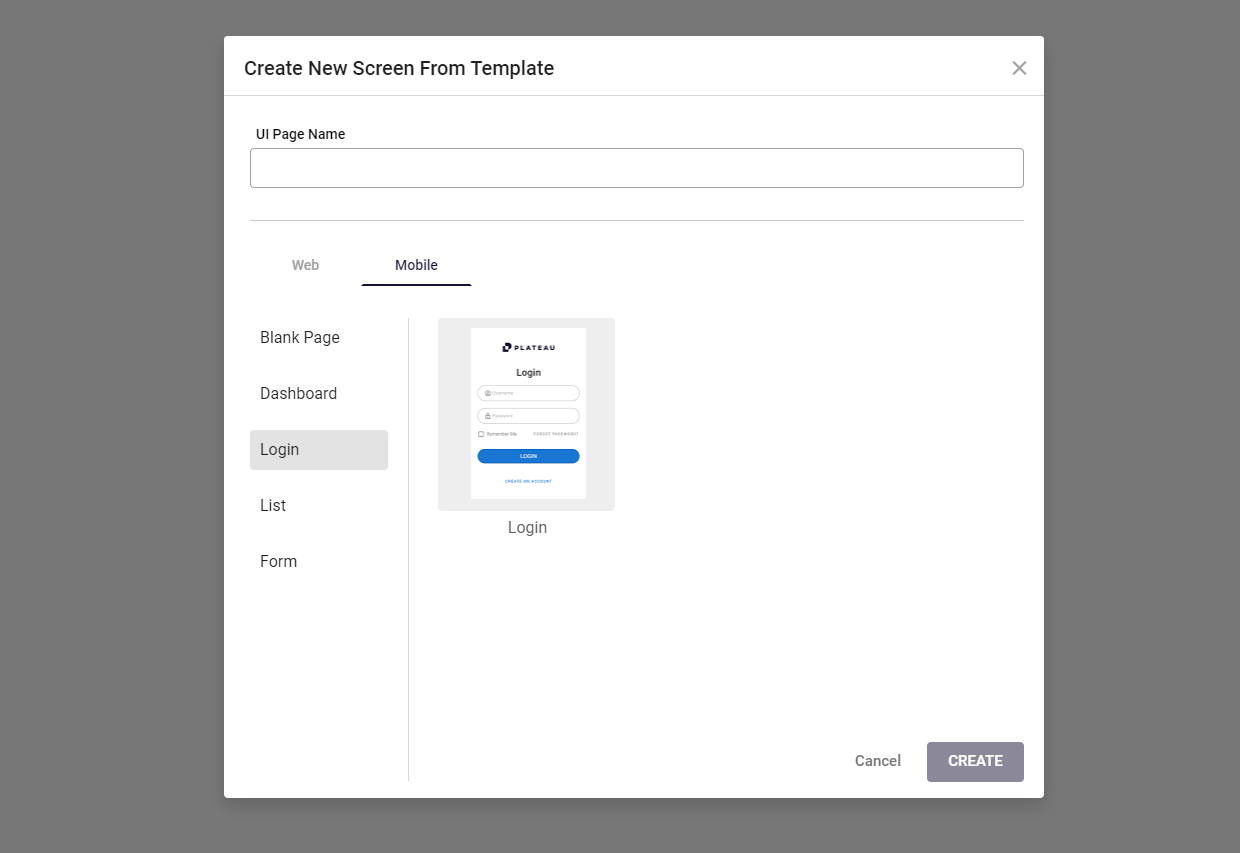
Mobile Templates
You can use mobile templates specified for your mobile application development with ready-made pages.

Check the template definitions for Mobile:
- Blank Page: Creates an empty UI screen that you can customize
- Dashboard: Provides you ready-made main page
- Login: Provides you ready-made login and sign up UI screens
- List: Provides you a list version of fields
- Form: Provides you a form version of fields
How to Import a UI Page?
Plateau Studio also gives you an opportunity to import your existing UI pages from your local to your applications. For this step, make sure that your files are qjson files.
- Click Add New

- Click Import UI page

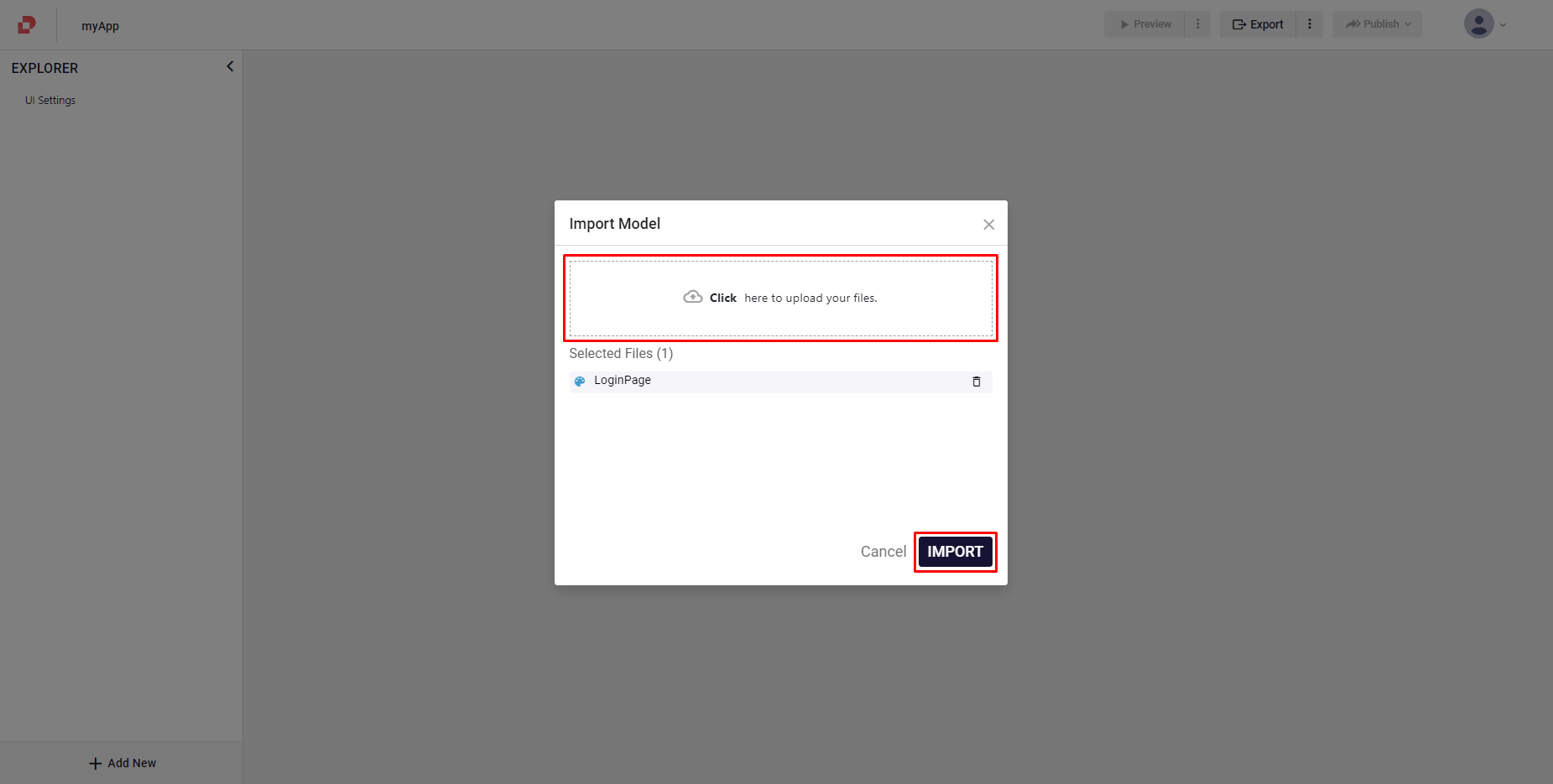
Click Click here to upload your files on the Import Model pop-up
When your local folders open, select a qjson file

Operations you can do on UI screen files:
- Start Working: Allows you to claim the model that you'd like to work on. Only one user can work on a model.
- Stop Working: After you are done with working on a model, clicking Stop Working allows another user to work on the same model.
- History: Allows to track the check in / check out status.
- Set as Start Screen: Allows you to set a page as start screen for your application.
- Duplicate: You can duplicate your created models.
- Copy ID: You can now Copy ID of any Page or Image from the File Explorer options. Just click and paste wherever you need it.