Using Studio Appbar
Plateau Studio interface offers a multitude of intuitive features, designed to enhance your overall user experience. Explorer, a hub located on the left of the screen, which serves as your gateway to effortless navigation and efficient management of your projects.
Home Button
Located at the top left of the screen and redirects to Plateau Studio home page.

Tabs
At the top of the UI Editor, you'll find a set of tabs designed to enhance your navigation experience between the models.
Located on the top of the UI Editor and under the application name.
Tabs allow you to effortlessly switch between different models you are working on.
If you wish to close a specific tab, simply click on the X located next to it. This action will remove the tab from view, keeping your workspace tidy and organized.

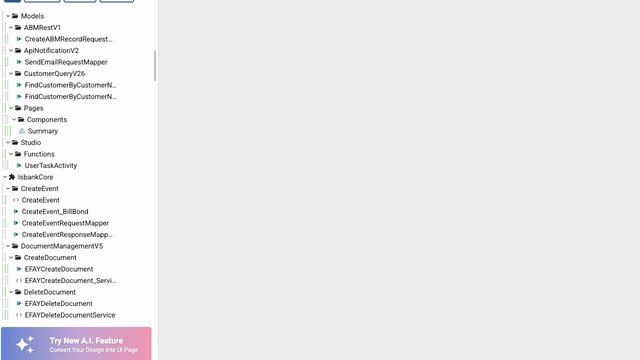
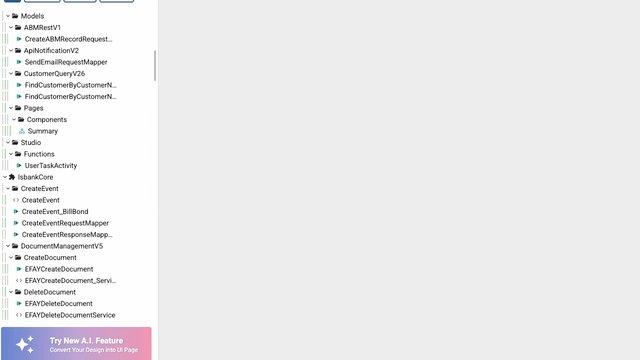
Explorer
Explorer provides a hierarchical representation of your models and modules within your application in Plateau Studio. The explorer offers a structured display of various models, including UI screens, workflows, data modules, and more.

Expand and Collapse
You can expand and collapse the explorer. This collapsible functionality enables you to focus on specific areas of interest and minimizing clutter.

You can also expand and collapse your module details in your explorer window by clicking on them.

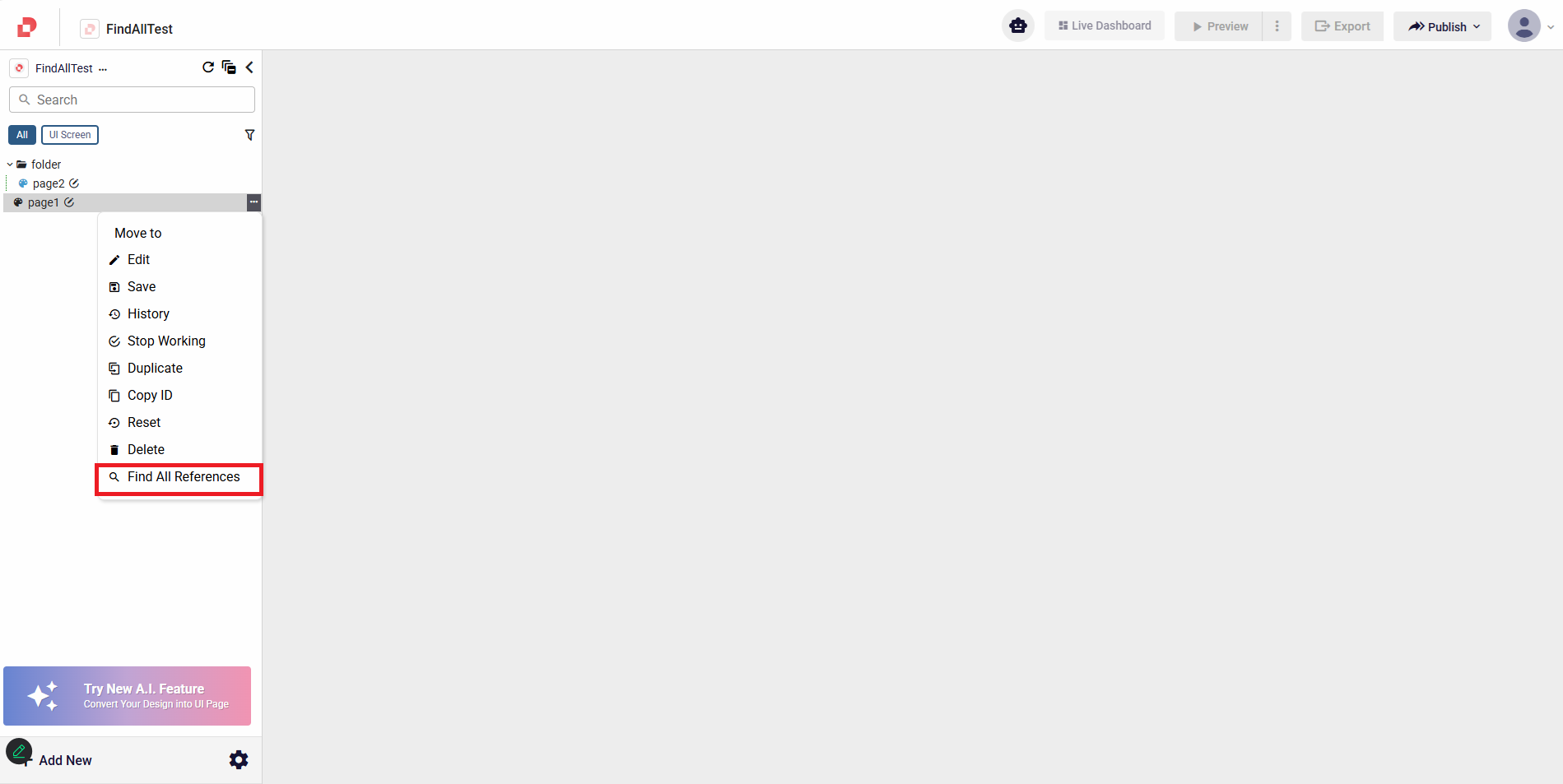
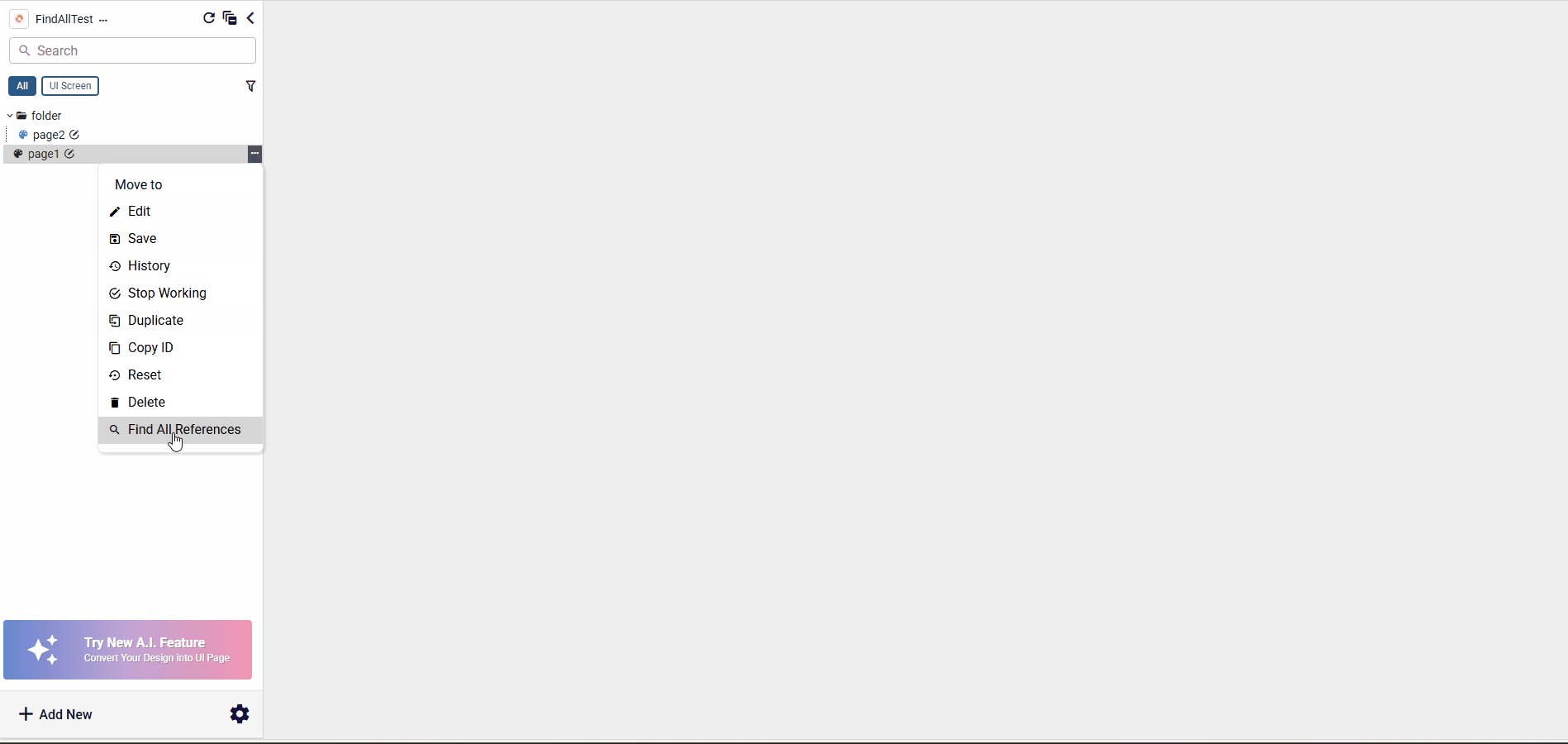
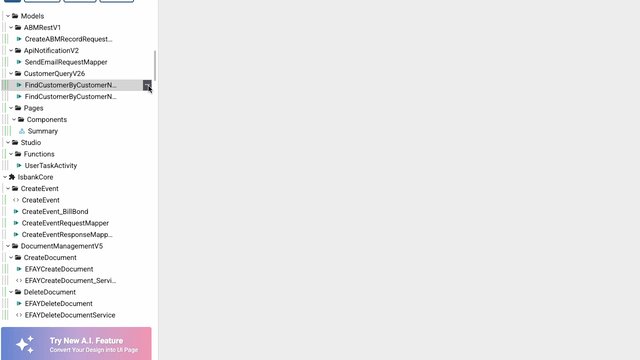
Find All References
The Expolorer provides a Find All References option for each model. This allows searching for a selected model's references and displaying a list of all models where it is used, ensuring easier navigation and management of dependencies.


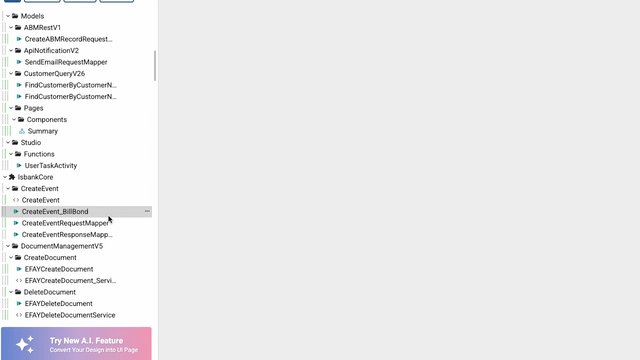
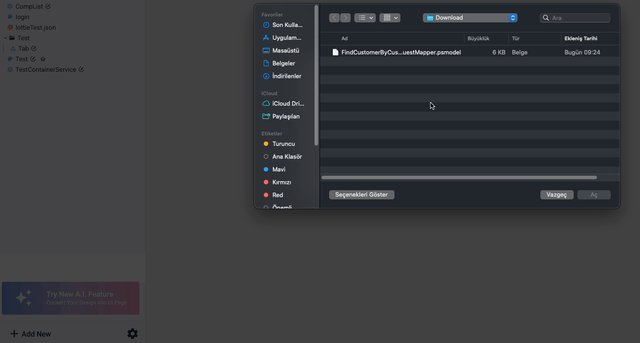
Download To Local For Models
Download to Local option for models in Studio, allowing you to clone a model from one application and reuse it in another by downloading and uploading it locally.


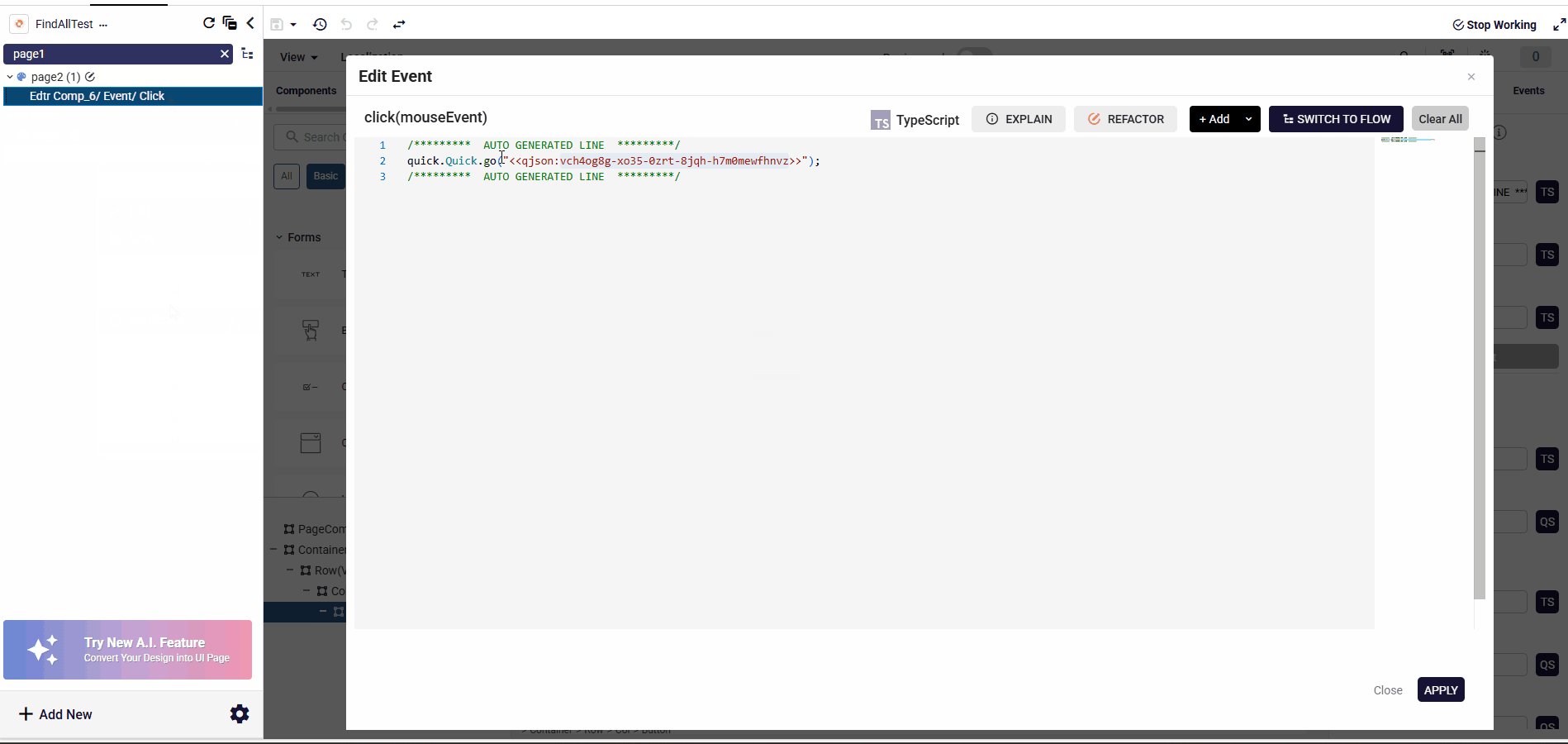
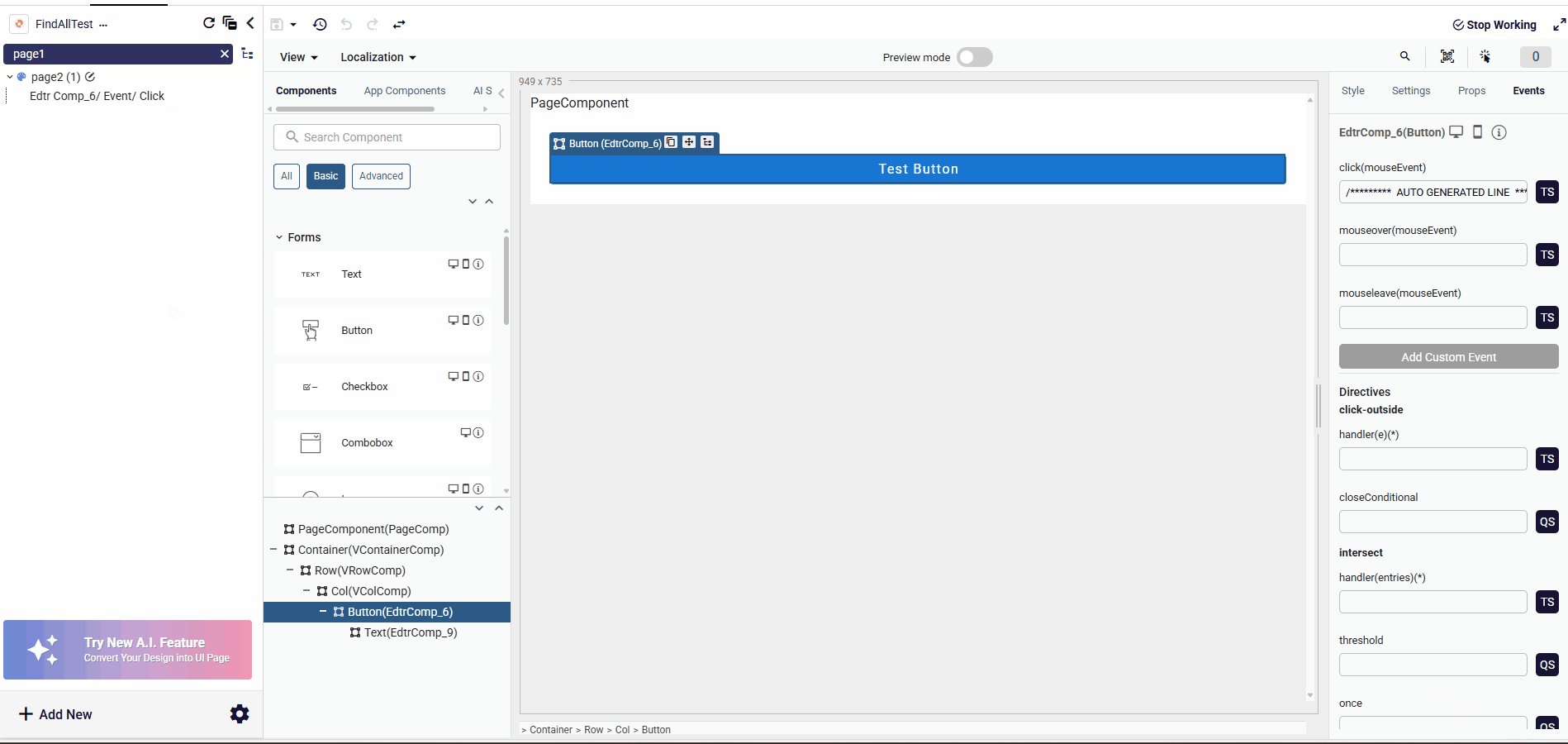
UI Editor Area
The UI Editor area, situated at the center of the screen, serves as your dedicated workspace for customizing various aspects of your application and components, including styles, properties, and events.
The model that you select from the explorer opens in the UI Editor area and you can edit your models here.