Create UI Project
Creating a Node.js web UI project involves using Node.js as the backend server and integrating it with frontend technologies to build interactive web applications.
Install Npm and Node.js: To make your system ready to start developing a UI application, Nodejs and Npm must be installed on the computer. The Node.js installer includes the NPM, therefore installing Node.js will be adequate. To download a suitable Node.js installer for your system, click Here
Install NVM: Use 16.18.0 Node version. NVM must be used to install the 16.18.0 node version. For more detailed information, click See More.
Install symphony-cli: During the development phase of an application, UI project will need Symphony-cli. Symphony-cli is a CLI(command-line interface) tool which helps and meets end to end requirements to develop and release a UI Application. To learn how to install and use the Symphony-cli tool, click Here.
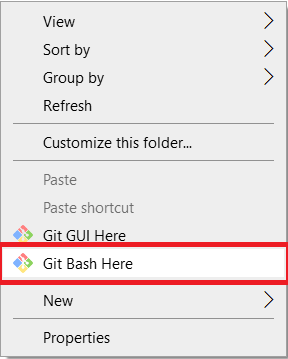
Go to the folder where the project was requested to be created, right-click in the folder and open Git Bash by going to Git Bash Here.

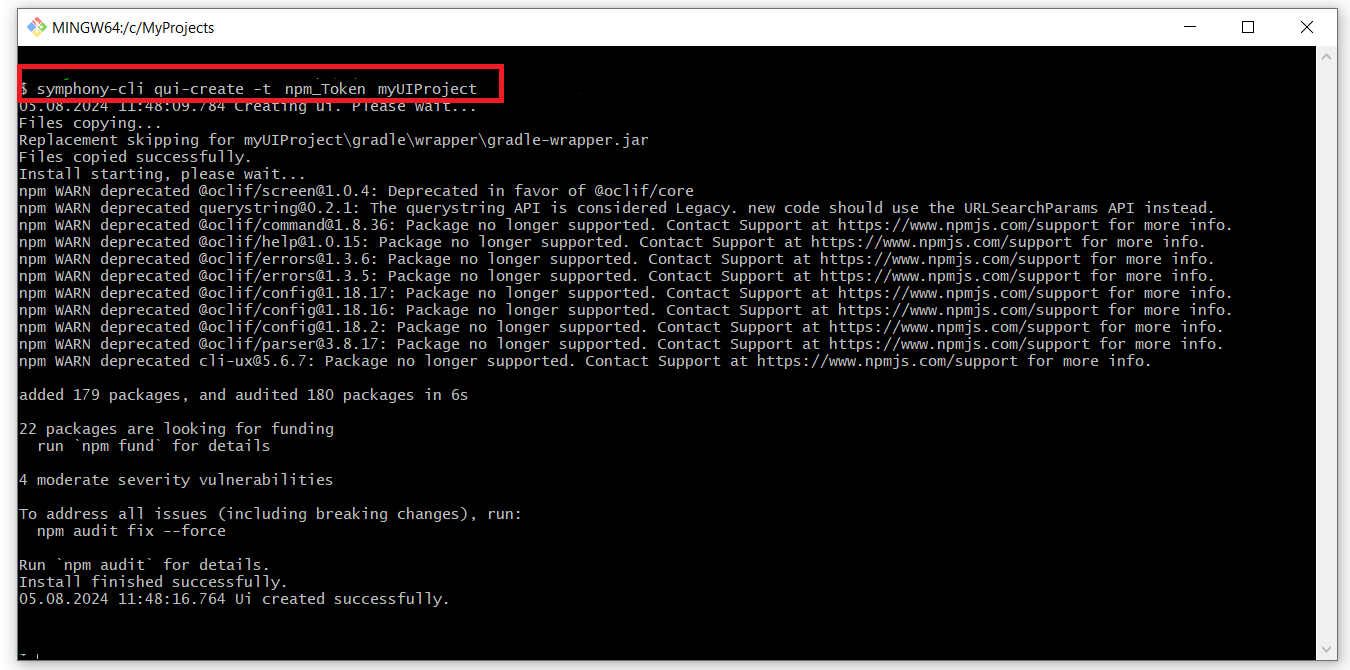
In Git Bash, use the command symphony-cli qui-create [myUI] -t [Token] -r [Registry] to create UI project.
Use Token or Registry definitions.
-t [Token] : Npm Token
@stechquick/qui package is private. To access to the Private NPM Packages you must use token. To receive token, contact to the Plateau Studio Web PlateauStudioWeb@softtech.com.tr team.
-r [Registry] : Your registery address (example: nexus address)
If you are going to install the project in the Is Bank environment, you do not need the npm token. The package will be received from the Is Bank Scorenexus.
Use Is Bank Scorenexus address: https://scorenexus.isbank/repository/npm-stechquick-registry-proxy-repo/
symphony-cli qui-create myUIProject -t npm_Token
symphony-cli qui-create myUIProject -r https://scorenexus.isbank/repository/npm-stechquick-registry-proxy-repo/
USAGE
$ symphony-cli qui-create NAME -t TOKEN
$ symphony-cli qui-create NAME -r REGISTERY
ARGUMENTS
NAME input Plateau UI name
OPTIONS
-d, --desc=desc description to project
-r, --registry=registry your registery address (example: nexus address)
-t, --token=token npm token for @stechquick
EXAMPLES
symphony-cli qui-create myUI -t=TOKEN
symphony-cli qui-create myUI -t=TOKEN -d="My Plateau UI project"
symphony-cli qui-create myUI -r=REGISTERY
symphony-cli qui-create myUI -r=REGISTERY -d="My Plateau UI project"

Open the UI project with Visual Studio Code. Go to the Visual Studio Code to download.
Write the latest versions of the following 2 packages in the package.json file of the project.
"devDependencies": {
"@stechquick/qui": "3.0.20-0",
"@stechquick/symphony-cli": "0.5.30"
}Comment on the definitions in the C:\Users\[USERNAME]\.npmrc file.
Checking Your Network:
If Pulse Secure is open on your computer and you can access to https://registry.npmjs.org/ then use Global Npm Url in .npmrc file on the project.
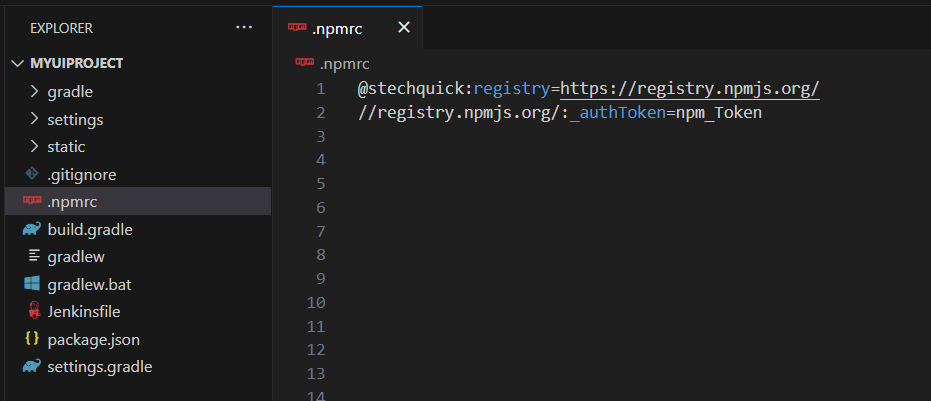
@stechquick:registry=https://registry.npmjs.org/
//registry.npmjs.org/:_authToken=npm_TokenIf Pulse Secure is not open on your computer and you can access to https://registry.npmjs.org/ then use Global Npm Url in .npmrc file on the project.
@stechquick:registry=https://registry.npmjs.org/
//registry.npmjs.org/:_authToken=npm_TokenIf Pulse Secure is open on your computer and you cannot access to https://registry.npmjs.org/ then use Is Bank Scorenexus Url in .npmrc file on the project.
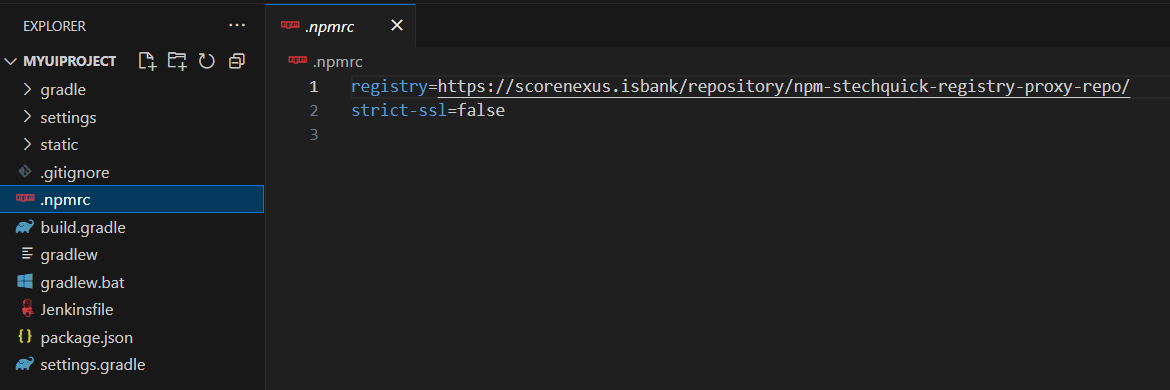
registry=https://scorenexus.isbank/repository/npm-stechquick-registry-proxy-repo/
strict-ssl=falseNote If you are going to install the project in the Is Bank environment, you need to use the Is Bank Scorenexus Url.
If Pulse Secure is not open on your computer and you cannot access https://registry.npmjs.org/, first, enable the Pulse Secure. Then, follow the steps under Checking Your Network section above.
Global Npm Url in .npmrc file

Is Bank Scorenexus Url in .npmrc file

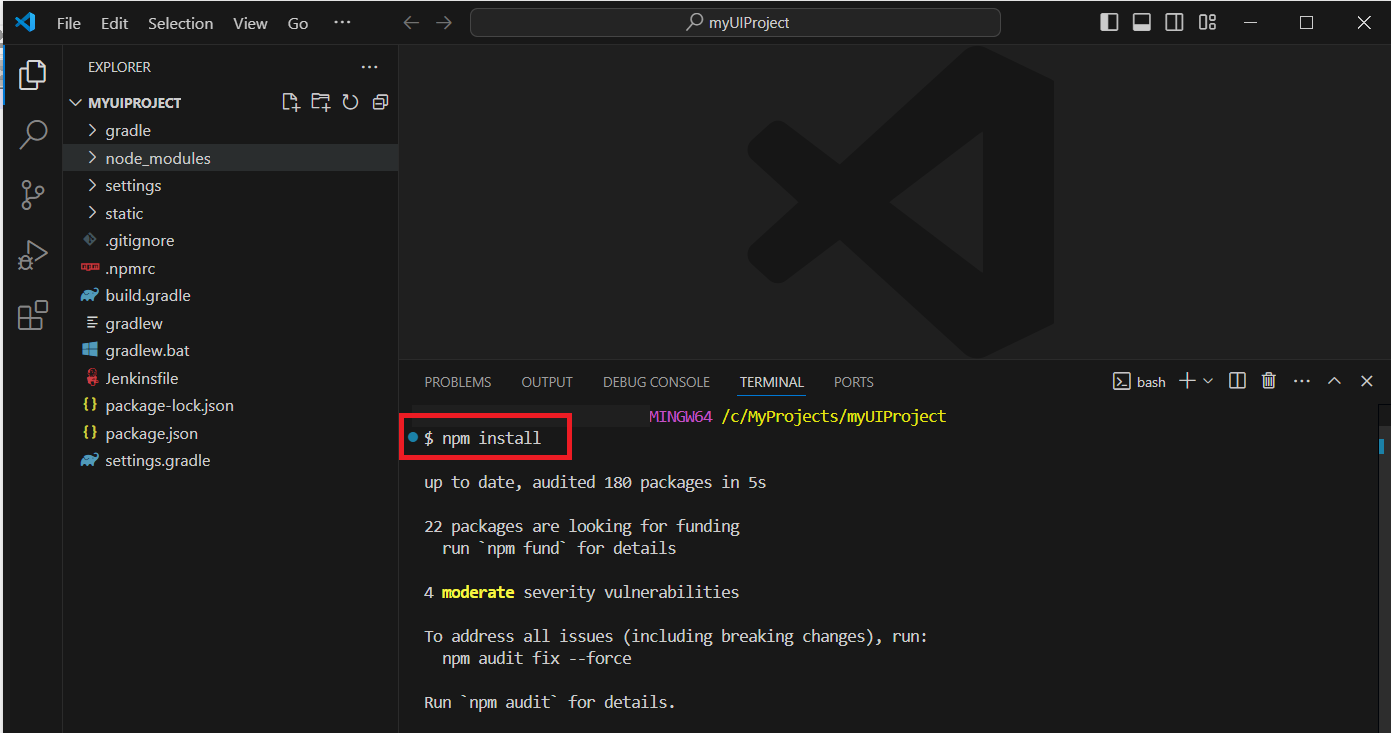
On the terminal of the project, run the npm install code command. Running npm install in the root directory of your project will install all the dependencies listed in the package.json file into the node_modules folder.

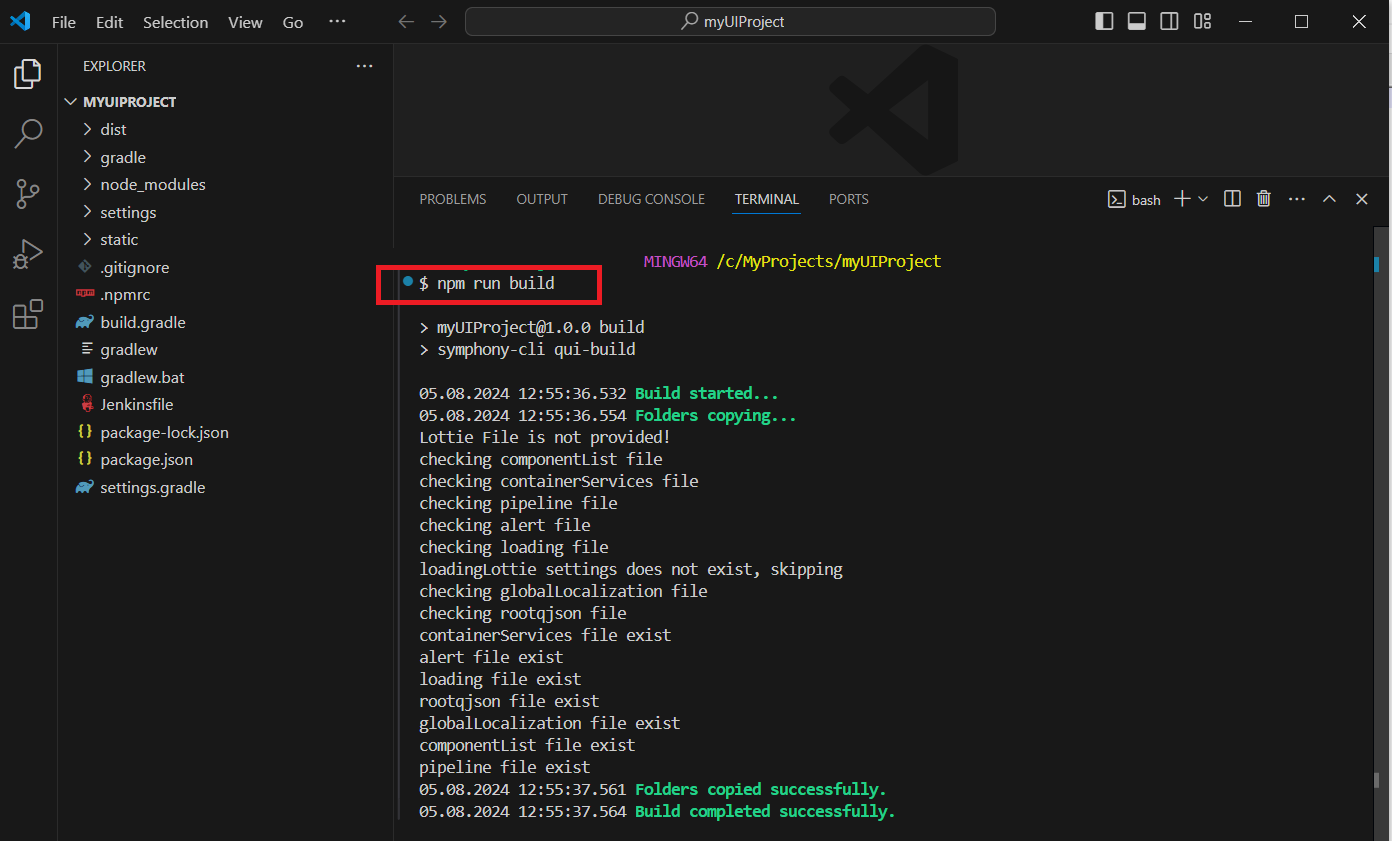
On the terminal of the project, run the symphony-cli qui-build or npm run build code command to build your ui project.
USAGE
$ symphony-cli qui-build
EXAMPLE
$ symphony-cli qui-build -w
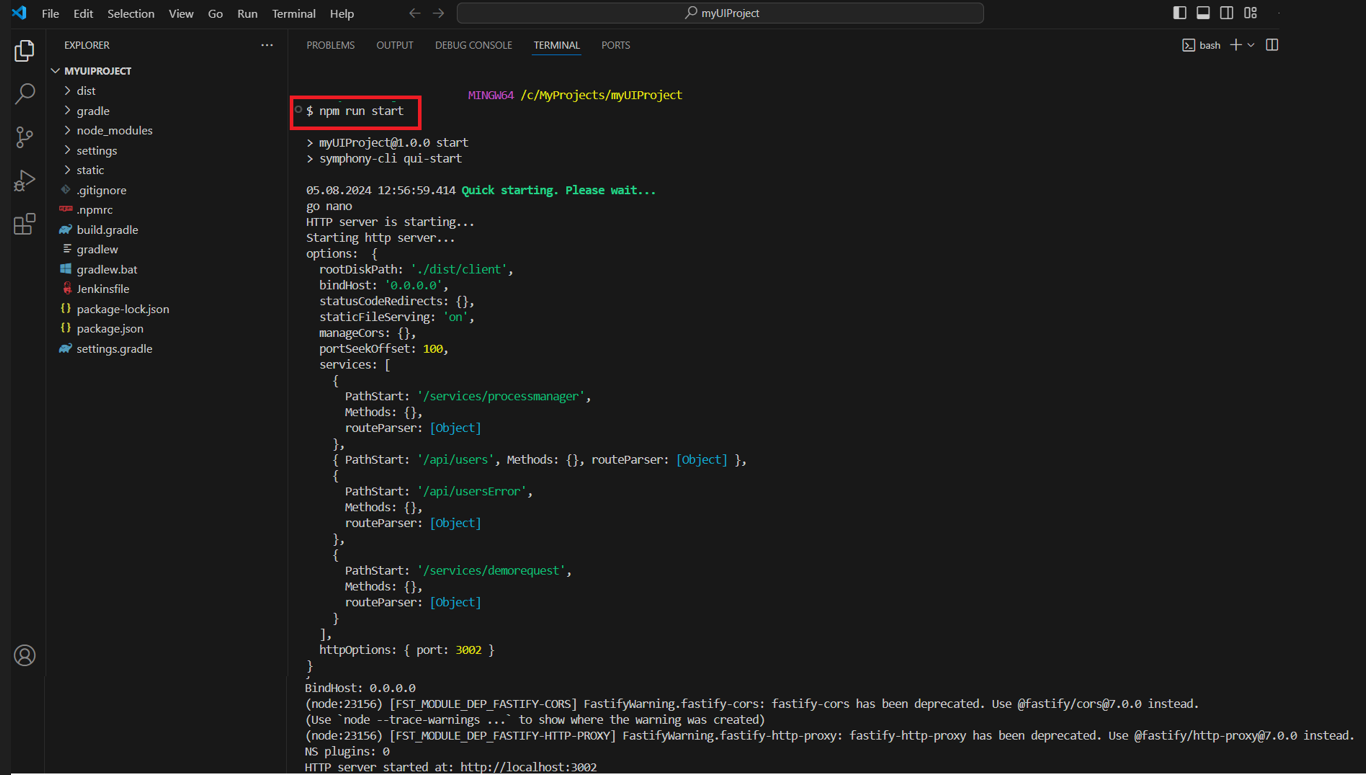
On the terminal of the project, run the symphony-cli qui-start or npm run start code command to start your ui project.
USAGE
$ symphony-cli qui-start
OPTIONS
-b, --build for build
EXAMPLE
$ symphony-cli qui-start -b
The UI project is running on http://localhost:3002