Drag & Drop
The drag & drop function provides a flexible and dynamic approach to designing app. With this function, you can effortlessly create applications by selecting components from a comprehensive list and placing them in desired positions.
How to Use Drag & Drop Feature?
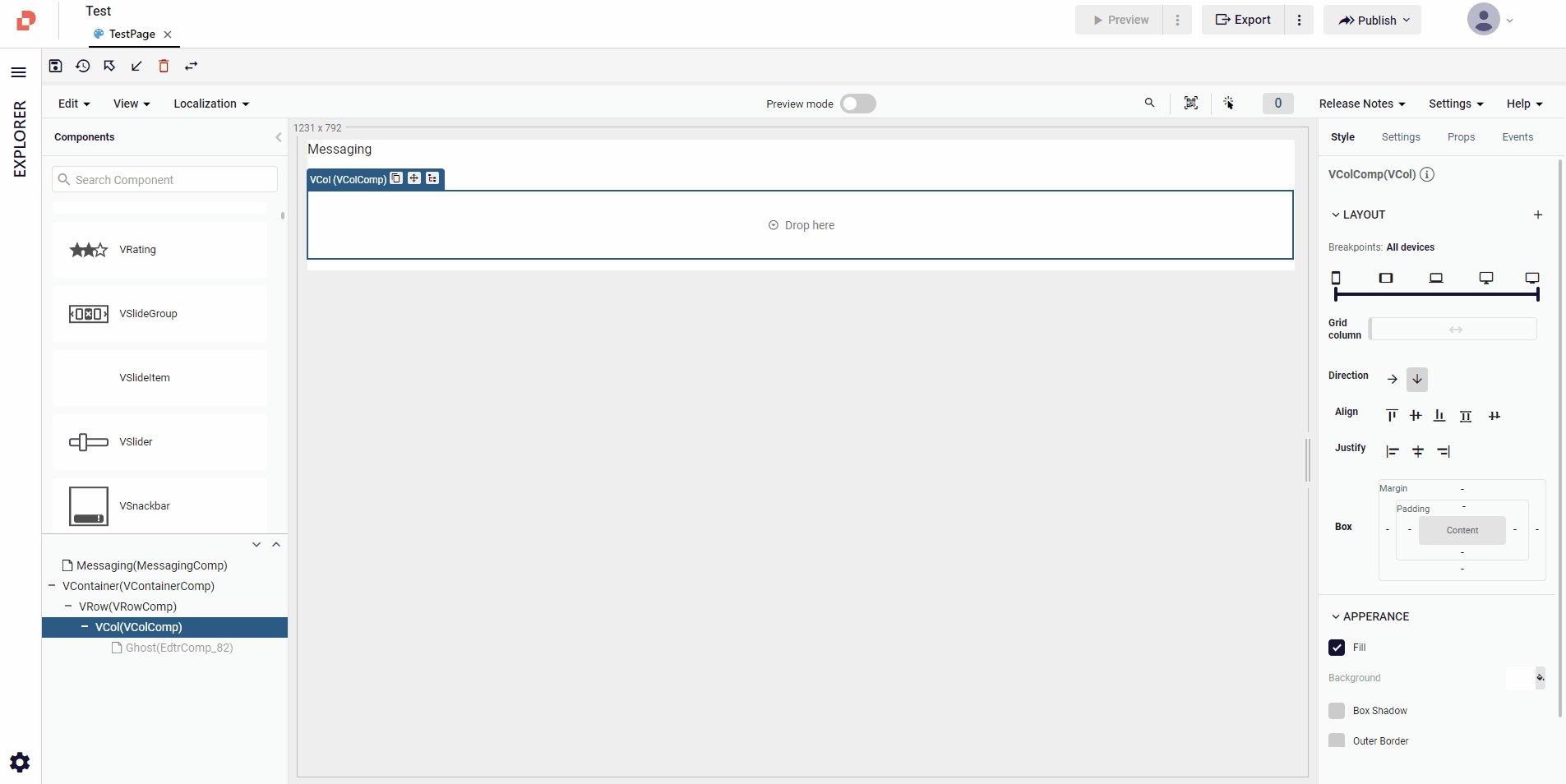
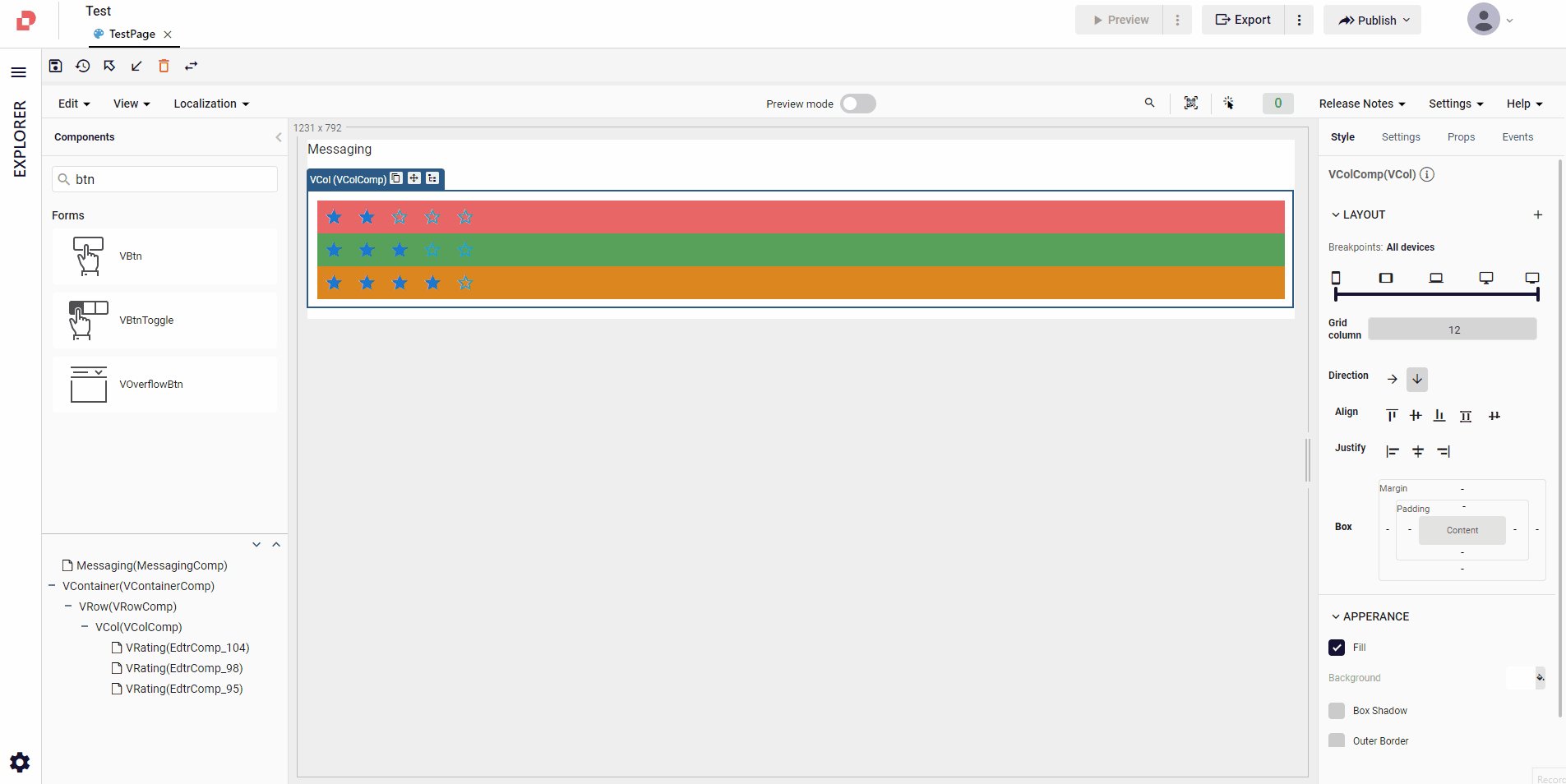
- Select a component from the list of available components within the platform on the right.
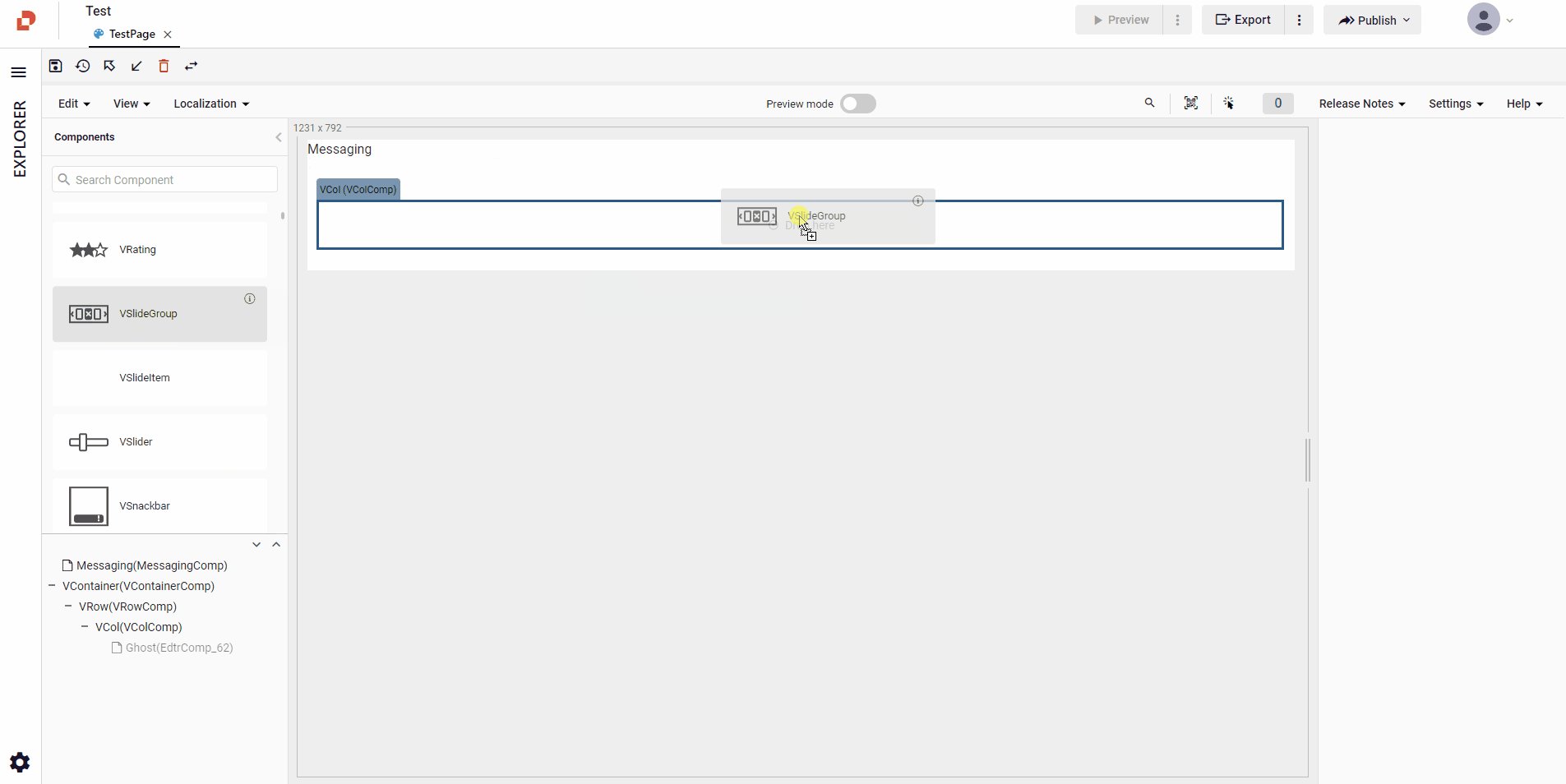
- With the component selected, hold down the left mouse button and begin dragging the component to your desired position within the design area.
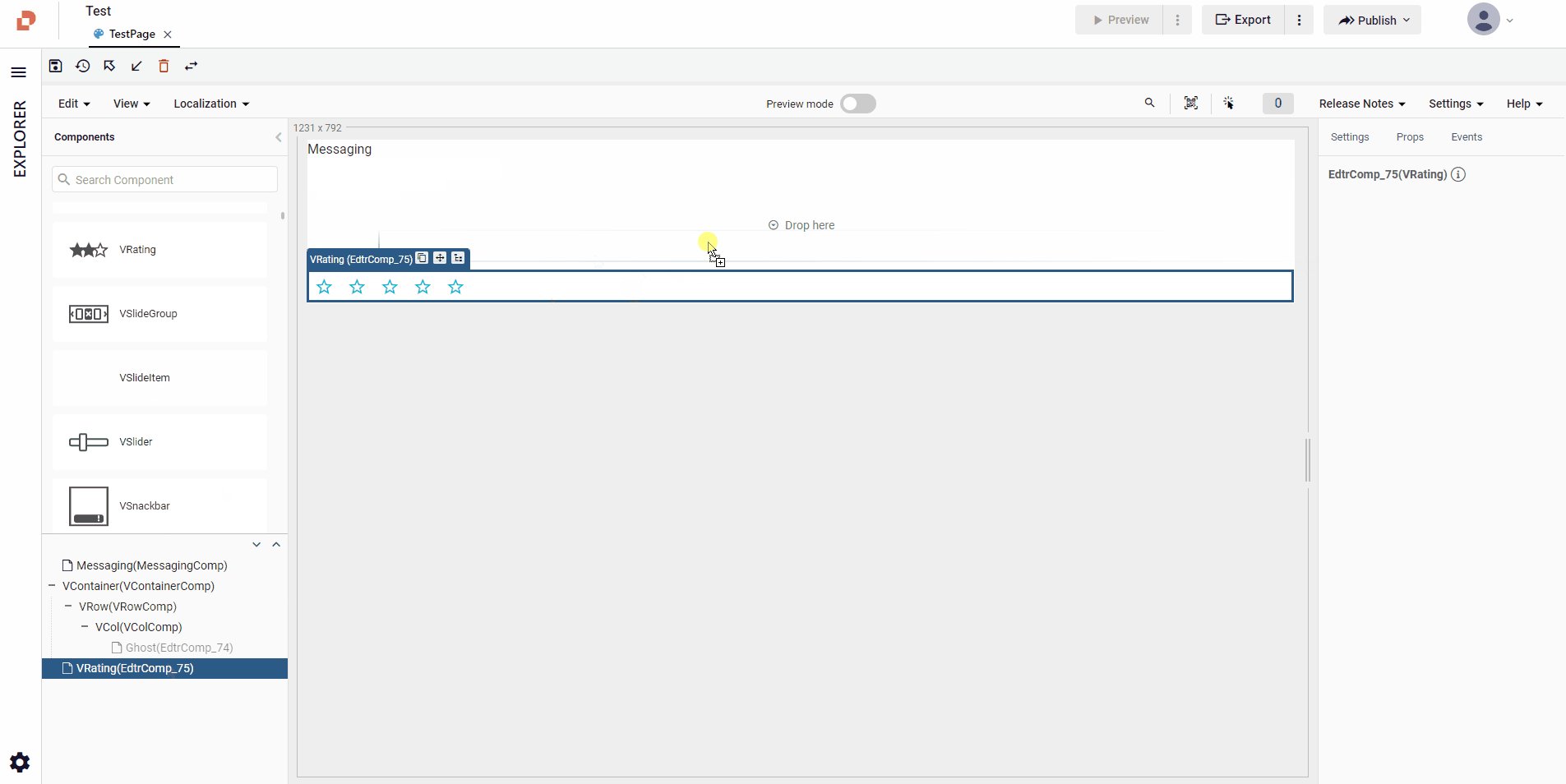
As you drag the component, you'll notice a visual representation, such as a ghost image or an outline, indicating the component's movement.
Once you reach the desired position, release the left mouse button to drop the component.

Another option is that after creating the component and selecting it from the component list:
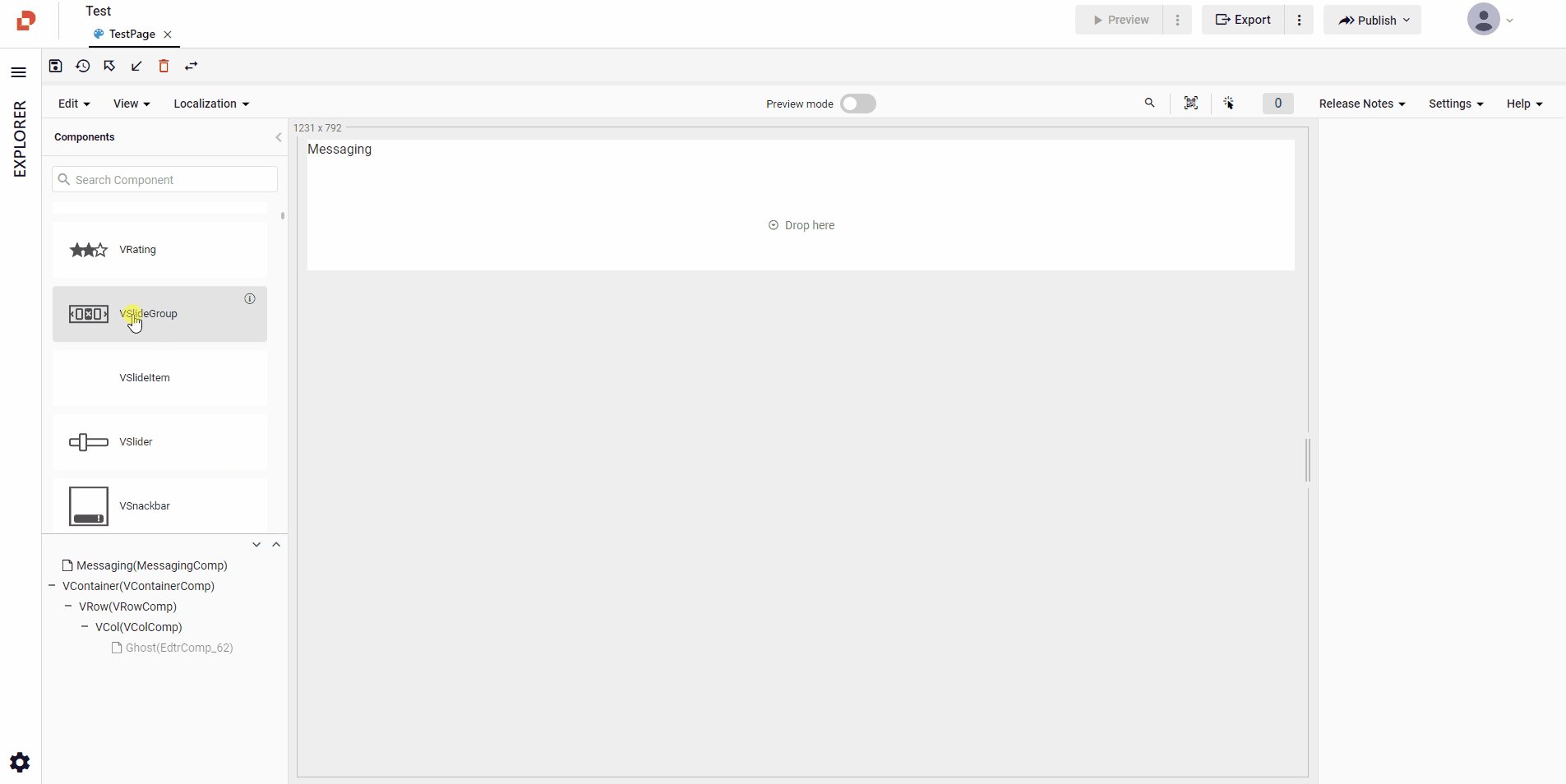
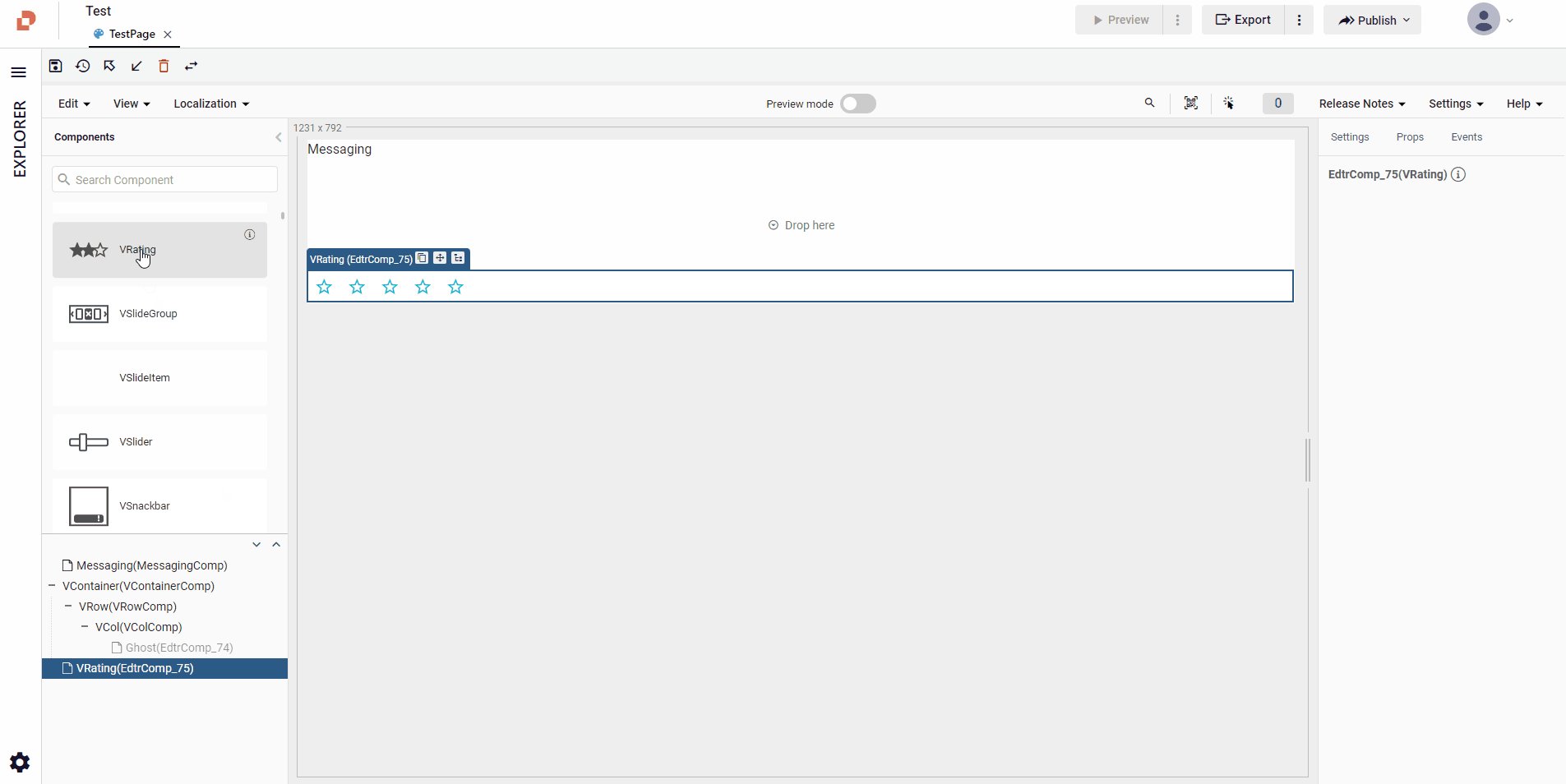
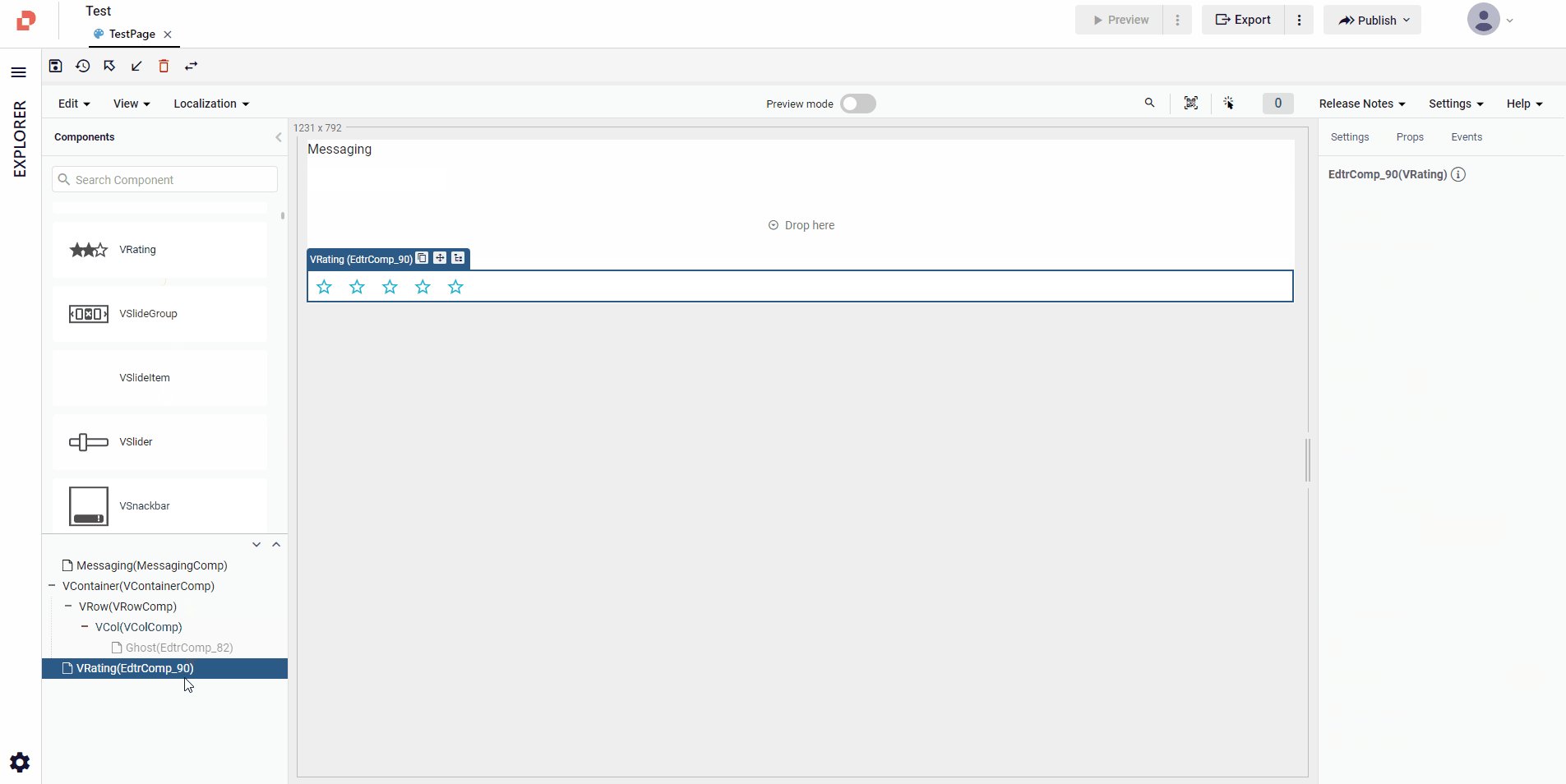
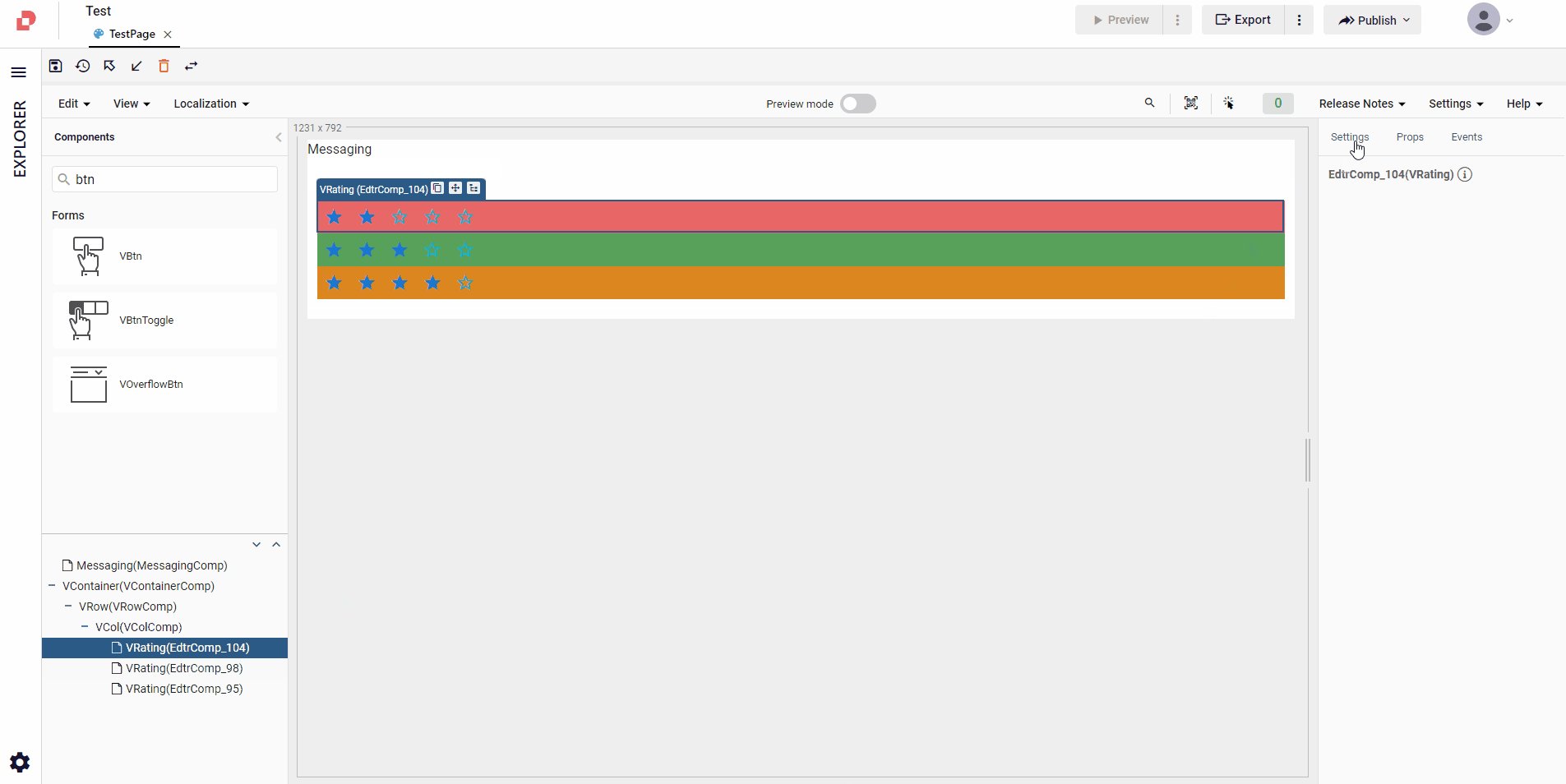
Click and select the related component from the list of available components.
Upon selecting the component, you'll notice it being highlighted within the component Treeview, which is typically positioned at the bottom of the component list.
Initiate the drag & drop operation by clicking and holding the left mouse button while still hovering over the component in the Treeview.
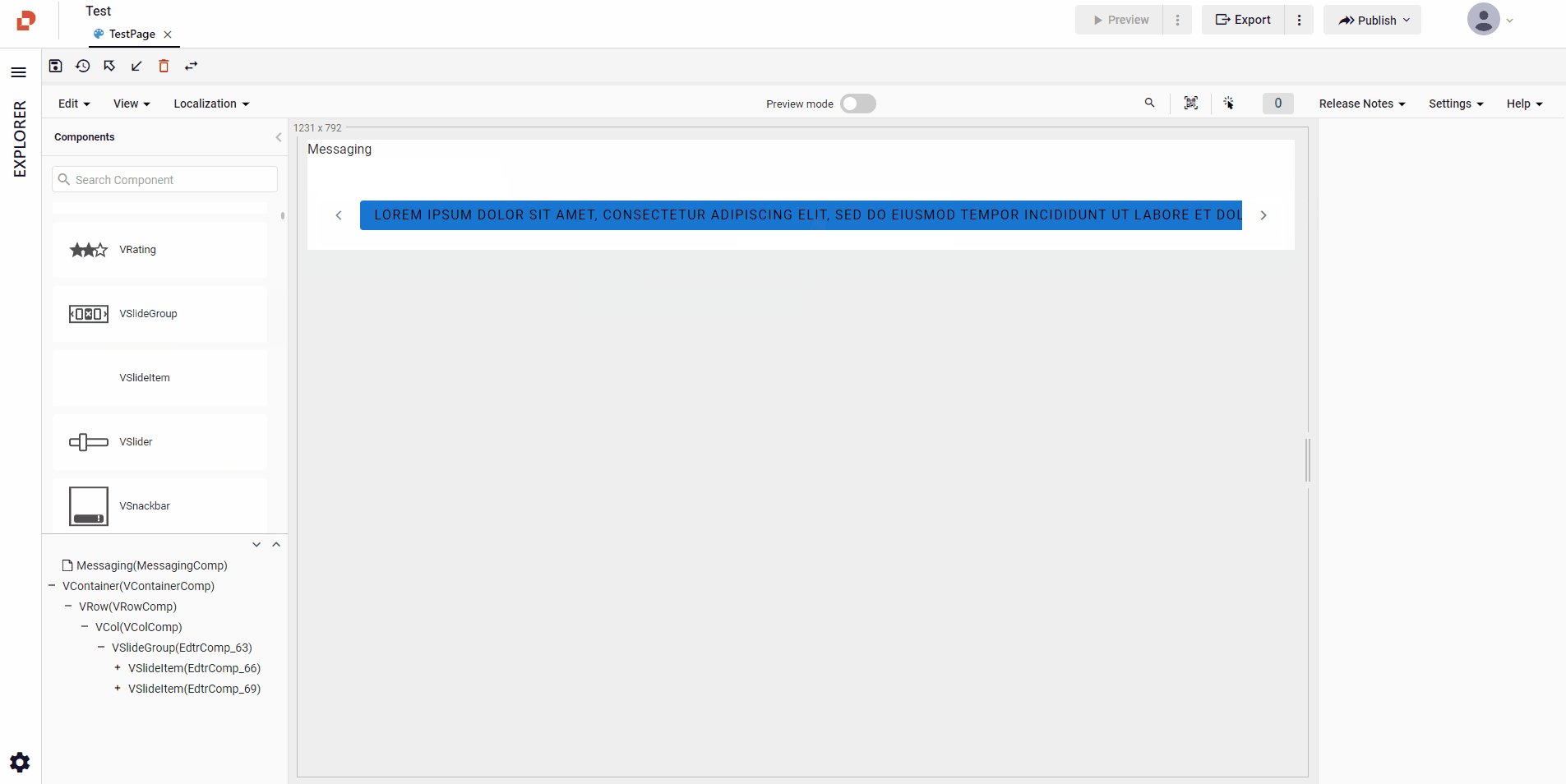
Once you reach the desired position, release the left mouse button to drop the component.

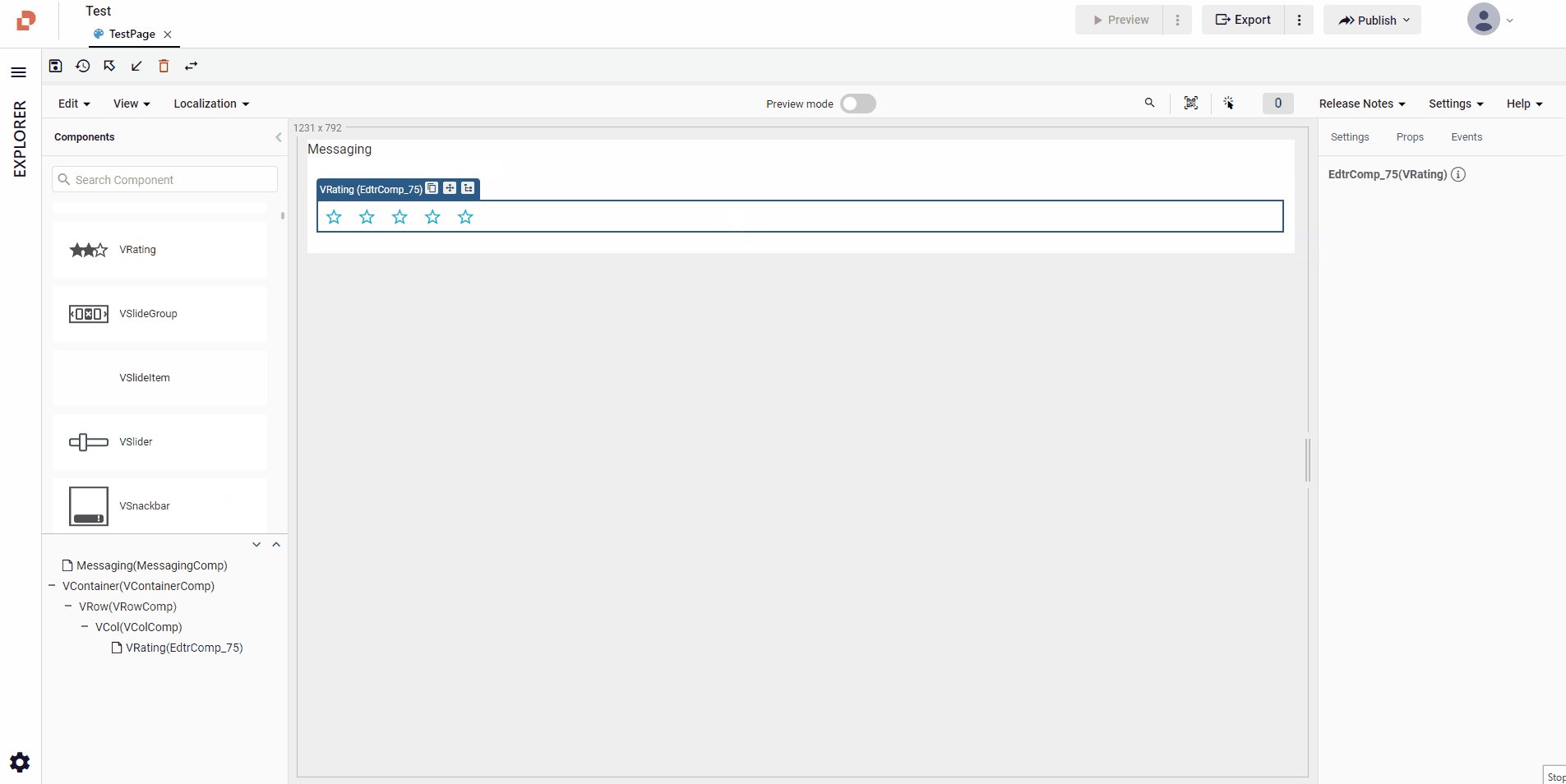
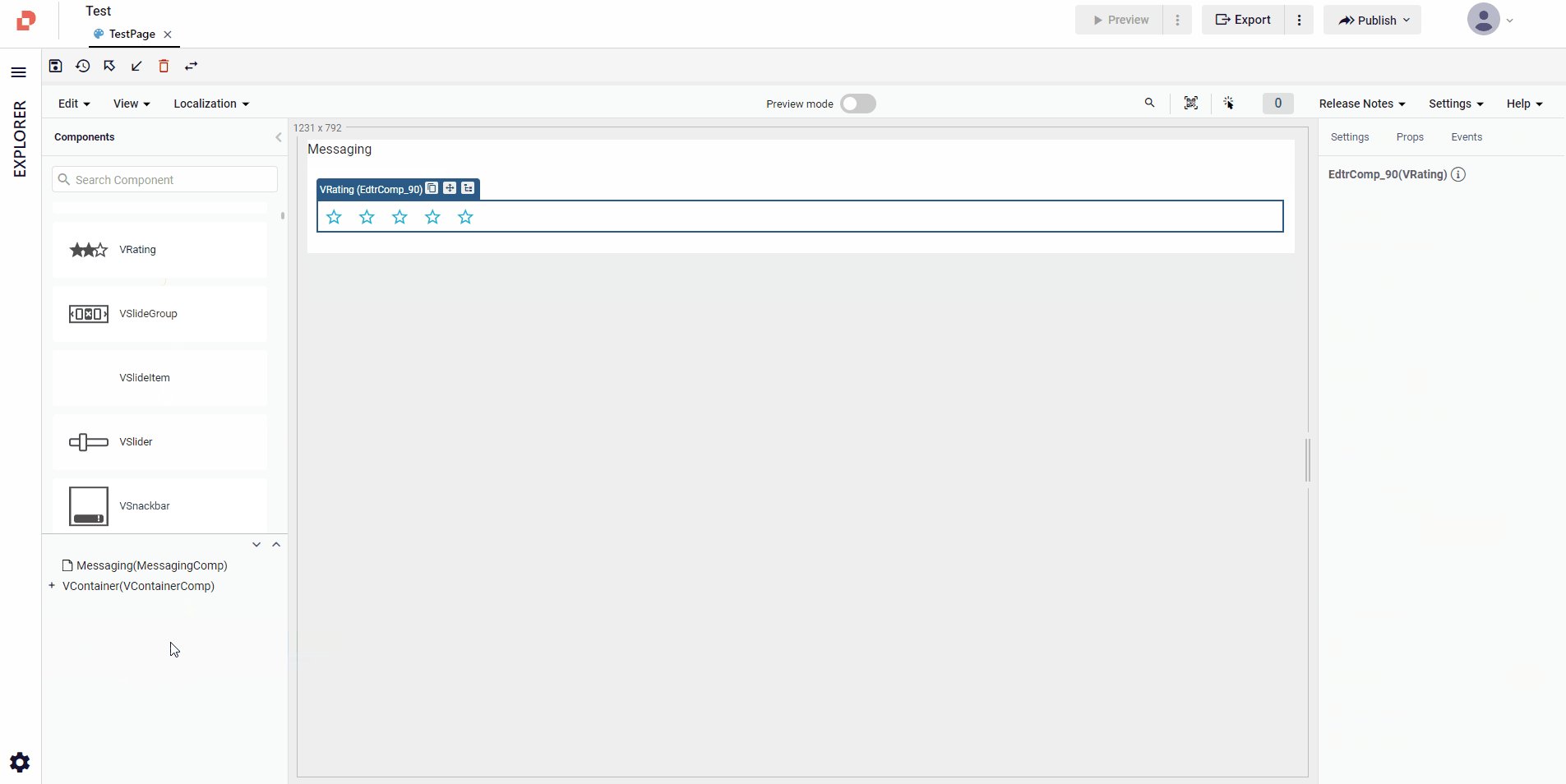
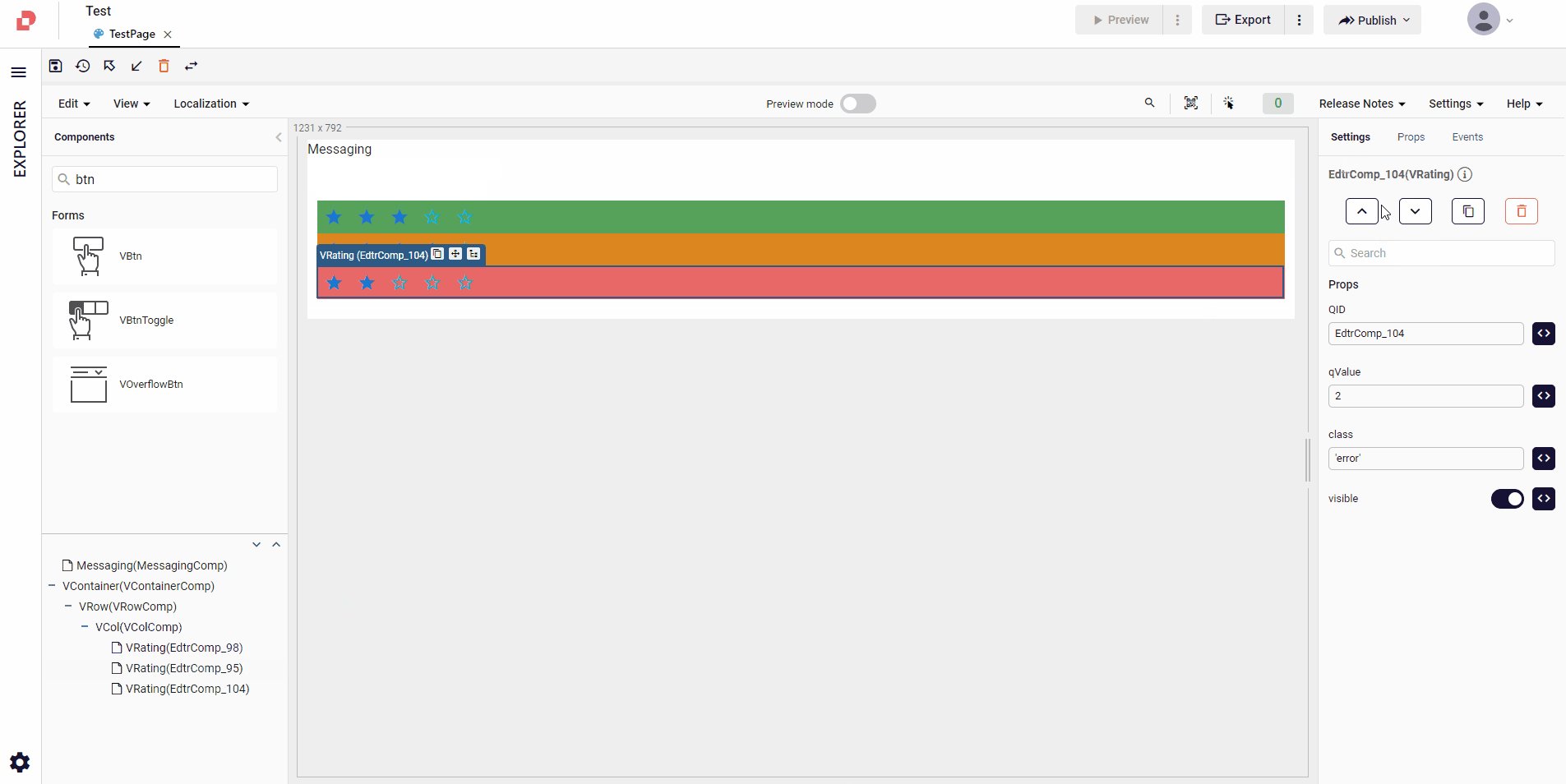
You can also drag & drop your created and highlighed component in the component Treeview itself. After the component is highligted in the Treeview, move the related component up and down within Treeview.

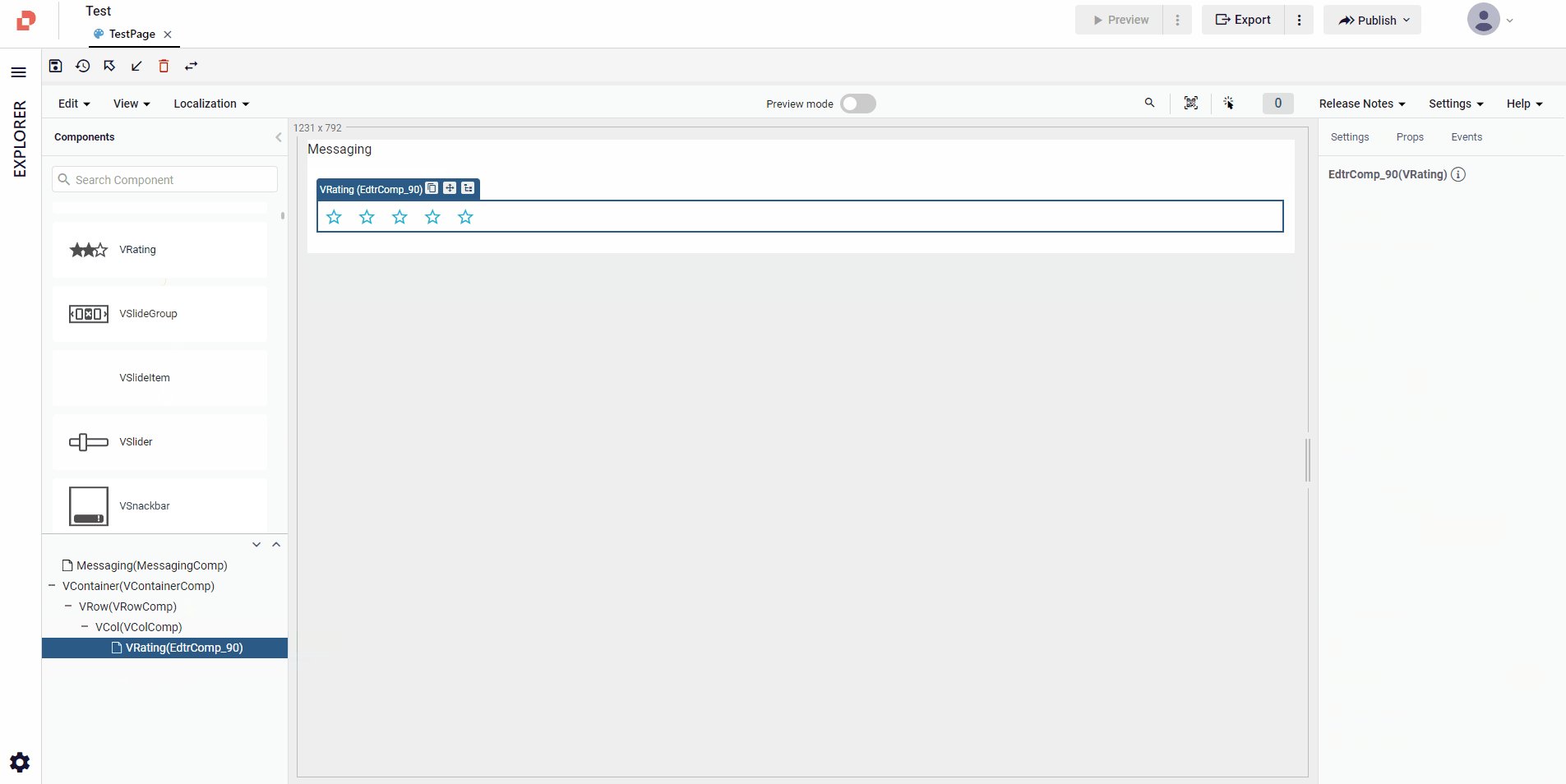
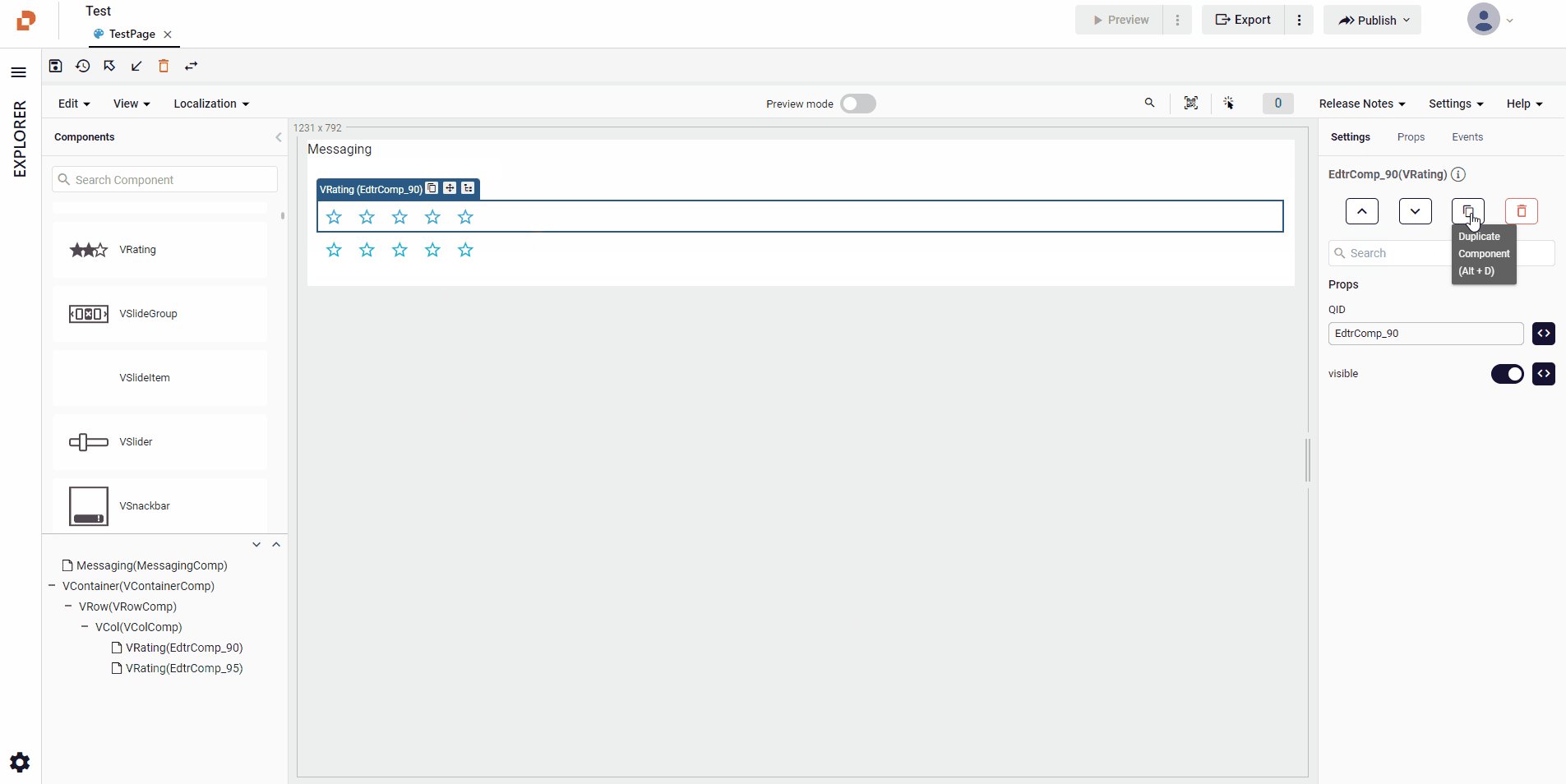
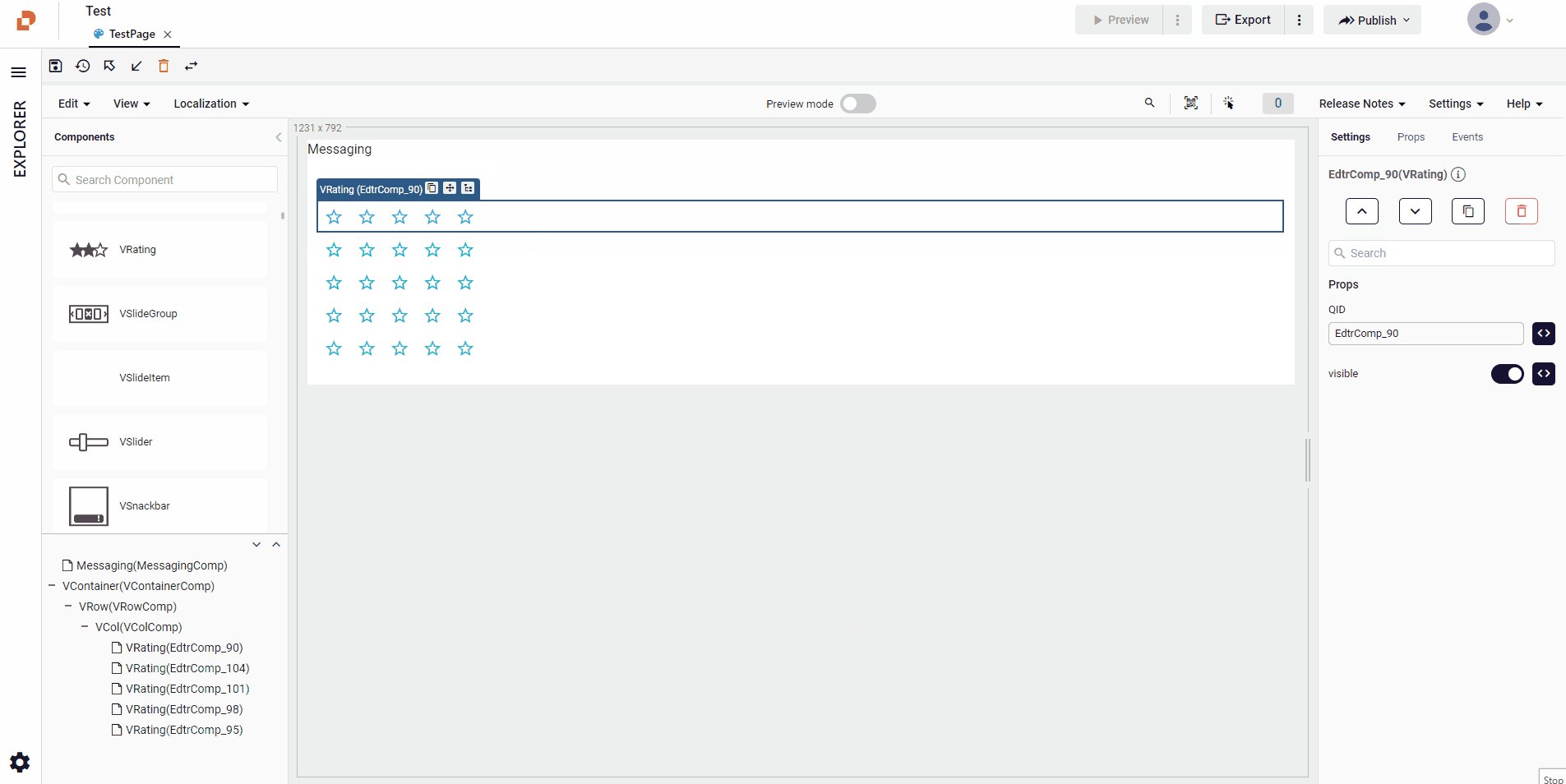
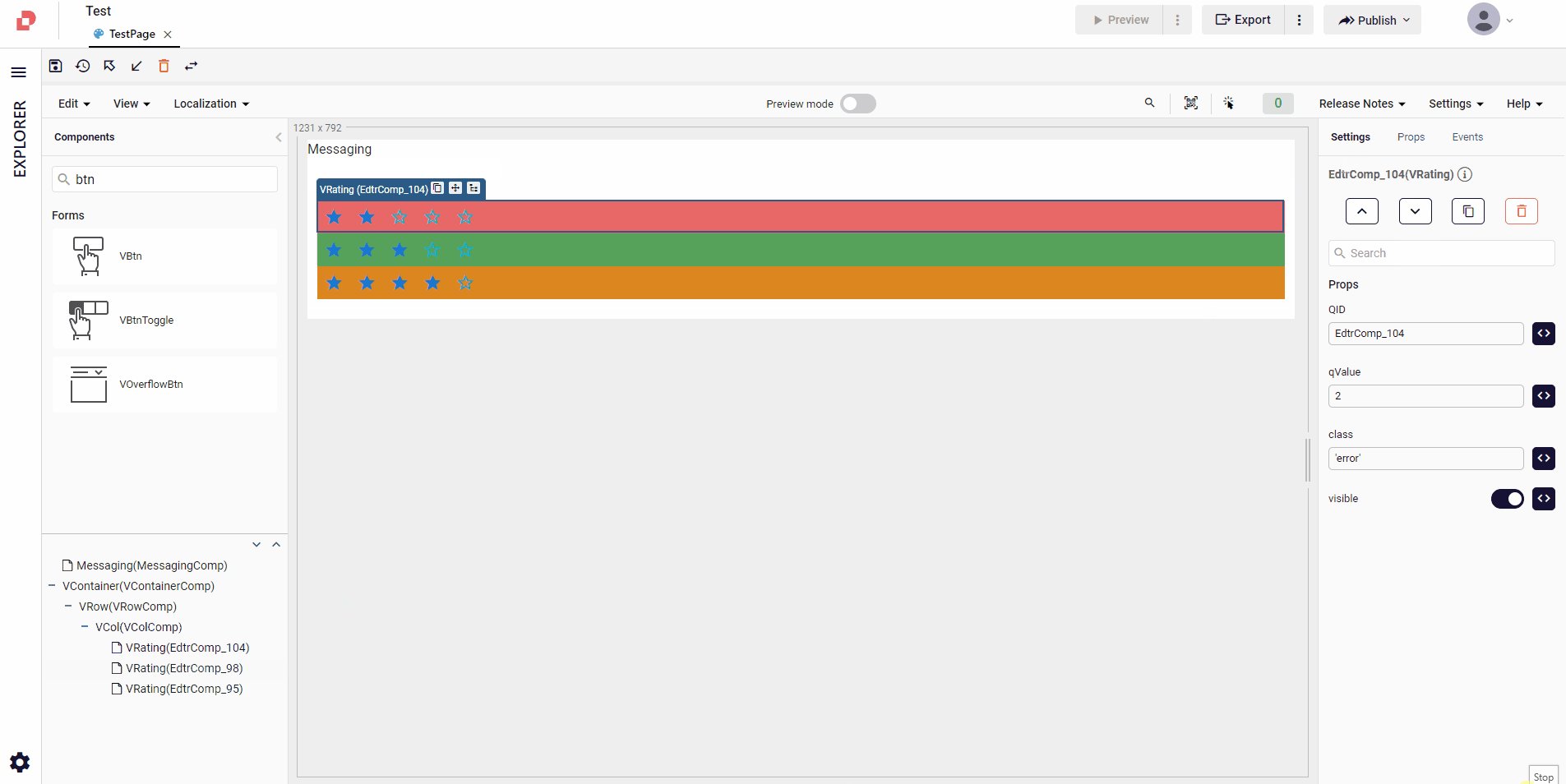
- Along with these methods, the component settings offer a range of additional features to further enhance your development experience: Move Up & Down, Duplicate and Delete component.
Dublicate: You can create copies of existing components at the same level. This is particularly useful when you want to replicate a component with similar functionality or appearance without starting from scratch.

Move Up & Down: You can adjust the hierarchical position of components within your app's design. These features enable the processed component to be shifted one unit up or down.

Delete: The delete option allows you to remove unwanted components from your app.