Data Formatting & Masking
Formatting
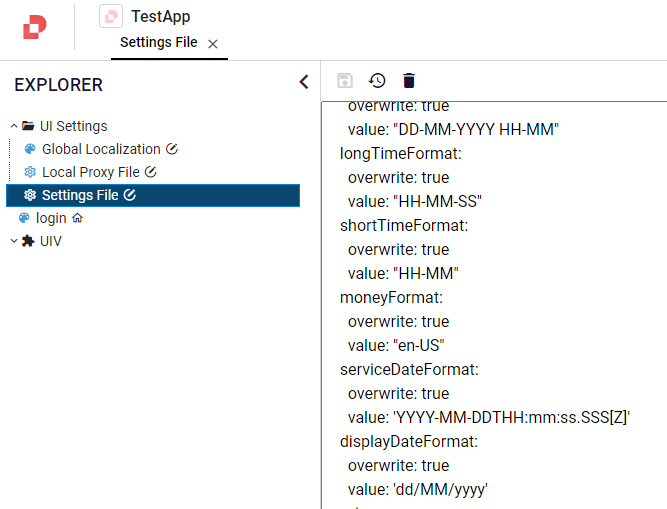
You can acccess the default formats from the Settings File under the UI Settings in the Plateau Studio Explorer menu.

toMoney()
The toMoney method takes a number and returns the money formatted value.
toMoney(value: number, formatType?: string, opt?: Intl.NumberFormatOptions, bigDecimal?: boolean):String
formatType --> https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Number/toLocaleString#using_locales
num = Number.parse("49546.3900")
money = quick.Quick.toMoney(num)
--> money output: 49.546,39
quick.Quick.toMoney(555, "tr-TR", {minimumFractionDigits= 2})
// Output is 555,00
quick.Quick.toMoney("97888888888888,48", undefined, undefined, true)
// Output is 97.888.888.888.888,48
toDecimal()
The toDecimal method takes a string, removes all formatting/cruft and returns the raw decimal value.
toDecimal(value: string, radixPoint?: string):number
If you don't give any values to radixPoint, the radixPoint value in Settings File is used.
radixPoint --> Digit sembols\ UI Settings File param: radixPoint
decimalValue = quick.Quick.toDecimal("123.456.789,23 TL") //--> Settings File radixPoint: ','
decimalValue = quick.Quick.toDecimal("123456789,23") //--> Settings File radixPoint: ','
decimalValue = quick.Quick.toDecimal("123.456.789,23 TL", ",")
decimalValue = quick.Quick.toDecimal("123456789,23", ",")
--> decimalValue output: 123456789.23
decimalValue = quick.Quick.toDecimal("123,456,789.23") //--> Settings File radixPoint: '.'
decimalValue = quick.Quick.toDecimal("123456789.23 TL") //--> Settings File radixPoint: '.'
decimalValue = quick.Quick.toDecimal("123,456,789.23", ".")
decimalValue = quick.Quick.toDecimal("123456789.23 TL", ".")
--> decimalValue output: 123456789.23
toDate()
The toDate method takes a string value and converts it into date format according to the given format type.
toDate(dateString: string, formatType?: string) : Date
UI Settings File param: displayDateFormat
Default formatType : "DDMMYYYY"
let dateFormat = “YYYY-MM-DD”;
let day_Info = quick.Quick.toDate(components.day1.qValue, dateFormat);
dateFromNow()
The dateFromNow method calculates the time difference between a specified time and the present moment.
dateFromNow(dateString: string, formatType?: string) : string
UI Settings File param: displayDateFormat
Default formatType : "DDMMYYYY"let fromNow = quick.Quick.dateFromNow("01032023"); // present time 08/03/2023
output for language TR : "7 gün önce"
output for language EN : "7 days ago"let fromNow = quick.Quick.dateFromNow("02/03/2023","DD/MM/YYYY"); // present time 08/03/2023
output for language TR : "6 gün önce"
output for language EN : "6 days ago"
toShortDate()
The toShortDate method takes the raw date value and converts it to a date format with month, day and year.
toShortDate(value: Date, formatType:string ):String
let shortDate = quick.Quick.toShortDate(new Date(), "DD.MM.YYYY")
--> output: 19.09.2023
toLongDate()
The toLongDate method takes the raw date value and converts it to a date format with month, day, year, hour and minute.
toLongDate(value: Date, formatType:string ):String
let longDate = quick.Quick.toLongDate(new Date(), "DD.MM.YYYY HH:mm")
--> output: 19.09.2023 14:09
toShortTime()
The toShortTime method takes the raw date value and converts it to a date format with hour and minute.
toShortTime(value: Date, formatType:string ):String
let shortTime = quick.Quick.toShortTime(new Date(), "HH:mm")
--> output: 14:09
toLongTime()
The toLongTime method takes the raw date value and converts it to a date format with hour, minute and second.
toLongTime(value: Date, formatType:string ):String
let longTime = quick.Quick.toLongTime(new Date(), "HH:mm:ss")
--> output: 14:09:71
Input Masking
An input mask is a string expression that constrains input to support valid input values.

Format prop is setting inputmask options on VTextField components.
| Prop | options (string) | Description |
|---|---|---|
| format | number, creditcard, email, multipleEmails, ipaddress, phone, turkishMobilePhone, internationalPhone, iban, onlyAlphabetic, alphaNumeric, regex, bigdecimal | Format types |
| formatValues | Specific format options for number formats |
onlyAlphabetic
The onlyAlphabetic field stands for entering only alphabetic characters.

alphaNumeric
The alphaNumeric field stands for entering the combination of numbers and characters.

Credit Card
The Credit Card field needs to enter the credit card numbers.

Email
The Email field stands for entering an e-mail address.

Multiple Emails
The Multiple Emails field stands for entering more than one e-mail addresses.

Turkish Mobile Phone
The Turkish Mobile Phone field allows to enter Turkish mobile phone number.

International Phone
The International Phone field allows to enter international mobile phone number.


Number Format Usage
You can use the following format options to format the number values. However, if group seperator and radixpoint are set with the use as default option in the settings of the application, these values that you set will be invalid.
Why use "Quick Number Format" for decimal number format and regex?
Lightning-fast performance: Enjoy instant number formatting without slowdowns.
Simple setup: Quick implementation with minimal code.
Optimized for efficiency: Reduced resource usage, faster response times.
Get started now for a smoother experience!
Quick Number Format Options
Inputmask library is used in the Number Format Options and performance problems may occur in this structure.
To avoid performance problems, you need to use the Quick Number Format Options developed by Plateau.
| Options | Values | Description | Type |
|---|---|---|---|
| quick | true, false | To use the quickInputFormat library, which was developed due to formatting and performance problems in the inputmask library. | boolean |
| alias | decimal, regex | The defaults are those defined in the base numeric alias. The currency alias and others are derived from the numeric alias and can have other defaults. | string |
| digits | The value can be a number, *, or a quantifier syntax like 2,4. When the quantifier syntax is used, the digitsOptional option is ignored. | number | |
| digitsOptional | true, false | Specifies whether the digits are optional. Default: true | boolean |
| enforceDigitsOnBlur | true, false | Enforces the decimal part when leaving the input field. Default: false | boolean |
| radixPoint | Digit sembols. Default: "." | string | |
| groupSeparator | Thousand seperator sembols. Default: "" | string | |
| allowMinus | true, false | Allows to enter -. Default: true | boolean |
| min | Minimum value. Default: undefined | number | |
| max | Maximum value. Default: undefined | number | |
| rightAlign | Default: true | Aligns the input to the right | boolean |
| formatType | FormatType is a value that must be used to specify the format of the value to be assigned in cases where there is a format difference between formatValues and the assigned value. For example, in an input component where groupSeparator and radixPoint in formatValues are defined according to the ‘tr-TR’ format, if the value to be assigned is in the ‘en-US’ format and formatting is expected, formatType should be ‘en-US’. | string |
How To Use
- Drag and Drop the VTextField Component
- Set format prop number
- Set formatValues prop with needed format options using 'quick'=true
Setting Format Values Usage Example
format --> 'number'
formatValues --> {'alias'='decimal','groupSeparator'='.','radixPoint'=',','digits'=2,'enforceDigitsOnBlur'=true,'quick'=true}format --> 'number'
formatValues --> {'alias'='decimal', 'groupSeparator'= '.', 'radixPoint'=',','digits'=2,'enforceDigitsOnBlur'=true, 'rightAlign' = false, 'formatType'='tr-TR', 'quick'= true}//Set Text Field qValue
let claimedAmount = 1123123.23;
components.quickTFormatTypeTR.qValue = claimedAmount;
Number Format Options
| Options | Values | Description | Type |
|---|---|---|---|
| alias | numeric, currency, decimal, integer, percentage | The defaults are those defined in the base numeric alias. The currency alias and others are derived from the numeric alias and can have other defaults. | string |
| digits | The value can be a number, *, or a quantifier syntax like 2,4. When the quantifier syntax is used, the digitsOptional option is ignored | number | |
| digitsOptional | true, false | Specifies whether the digits are optional. Default: true | boolean |
| enforceDigitsOnBlur | true, false | Enforces the decimal part when leaving the input field. Default: false | boolean |
| radixPoint | Digit sembols .default: "." | string | |
| groupSeparator | Thousand seperator sembols. default: "" | string | |
| allowMinus | true, false | Allows to enter -. Default: true | boolean |
| prefix | Defines a prefix. Default: "" | string | |
| suffix | Defines a suffix. Default: "" | string | |
| min | Minimum value. Default: undefined | number | |
| max | Maximum value. Default: undefined | number | |
| shortcuts | Defines shortcuts. This will allow typing 1k => 1000, 2m => 2000000. To disable just pass null Default: {k: "000", m: "000000"} | {k: number, m: number } | |
| rightAlign | Default: true | Aligns the input to the right | boolean |
How To Use
- Drag and Drop the VTextField Component
- Set format prop number
- Set formatValues prop with needed format options
Setting FormatValues Usage Example
{'alias'='decimal','groupSeparator'='.','radixPoint'=',','digits'=2,'enforceDigitsOnBlur'=true}

BigDecimal Format Usage
You can use the following format options to format the bigdecimal values. However, if group seperator and radixpoint are set with the use as default option in the settings of the application, these values you set will be invalid.
BigDecimal Format Options
| Options | Values | Description | Type |
|---|---|---|---|
| digits | fractional digits count | number | |
| radixPoint | Digit sembols .default: "." | string | |
| groupSeparator | thousand seperator sembols. default: "" | string | |
| integerDigits | integer digits count | number |
How To Use
- Drag and Drop the VTextField Component
- Set format prop bigdecimal
- Set formatValues prop with needed format options
Setting FormatValues Usage Example
{'groupSeparator'='.','radixPoint'=',','digits'=2,'integerDigits'=16}
Regex Format Usage
Regex refers to the application of regular expressions (regex) patterns to format or validate strings.
- Drag and Drop the VTextField Component.
- Set format prop regex.
- Set formatValues prop with regex value.
Setting FormatValues Usage Examples
{'regex' = '^[0-9\._,]*$'}
Alert: "\" character must be used before "{". Ex: [0-9]{2}[A-Z]{24} must be [0-9]\{2}[A-Z]\{24}
{'regex' = '[0-9]\{2}[A-Z]\{24}'}
Formatted Component Value
The getUnmaskedValue method is used to retrieve the raw, unformatted input value from a component, which may have undergone formatting or masking.
To get input value from the component, use the getUnmaskedValue method.
let compValue = components.{{compQID}}.extention.getUnmaskedValue()
let compValue = components.{{compQID}}.getUnmaskedValue()
Samples Qjson
VTextField_QuickNumberFormatVTextField_QuickNumberFormat_FormatType
VTextField_NumberFormat
VTextField_formatValue_specialChars
VTextField_formatValue_exceptLetters
VTextField_formatValueSample1
VTextField_formatValueSapmle2
VTextField_keyDown
VTextField_rangeOfNumber_validation
VTextField_customValidation
VTextField_FocusExample