Page Routing
Page Routing is a feature in Plateau Studio that enables you to navigate between different pages or address to another page within your Quick applications.
In Plateau Studio, the mechanism for implementing page routing is through the use of go methods.
quick.Quick.go
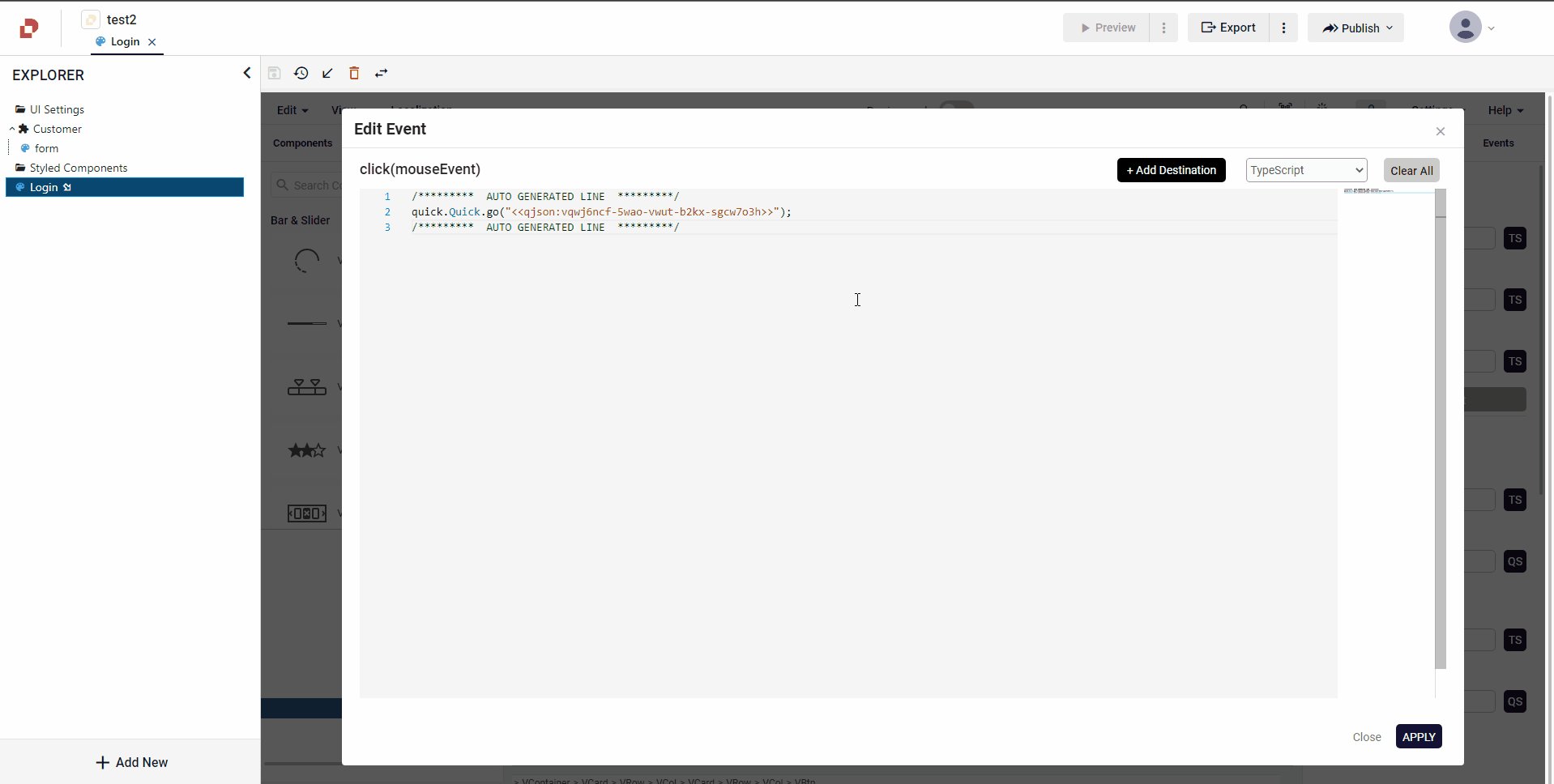
To use the go command in Plateau Studio, open the event where you use quick.Quick.go('/static/qjsons/homePage.qjson') and click the Add button in the top-right corner of the dialog.
In the dialog that appears, select Page Routing Code and select the page you want to navigate, by using go.
Selecting Page Path will only generate the page path.
quick.Quick.go("<<qjson:d21r0xpa-krke-m6oi-mo8m-bk7whi3b>>")

quick.Quick.go NewTab Feature
Along with its usual use, quick.Quick.go takes another optional parameter called options.
options?: {
newTab?: boolean;
store?: boolean;
}
When the newTab option is set to true, the page specified opens in a new tab without store values. The store is transmitted to the new tab if and only if the store options are set to true.
Example usage:
quick.Quick.go("<<qjson:d21r0xpa-krke-m6oi-mo8m-bk7whi3b>>", { newTab: true, store: true });
quick.Quick.go mobileAnimation Feature
Along with its usual use, quick.Quick.go takes another optional parameter called options.
mobileAnimation parameter in quick.Quick.go options parameters allows you to select the page transition animation for Mobile application.
quick.Quick.go(qjsonPath: string, options?: INavigationOptions)
options?: { mobileAnimation?: MobileAnimationType }
quick.Quick.go("<<qjson:d21r0xpa-krke-m6oi-mo8m-bk7whi3b>>", { mobileAnimation: { type: "slideIn", slideType: "fromTop" } });
MobileAnimationType = {
type: "slideIn";
slideType: "fromRight" | "fromLeft" | "fromTop" | "fromBottom";
} | {
type: "slideOut";
slideType: "toRight" | "toLeft" | "toTop" | "toBottom";
} | {
type: "fade";
} | {
type: "instant";
}
- slideIn fromRight : A slide-in from right transition smoothly moves content leftward onto the screen, often used for page transitions or side menus in mobile applications.
- slideIn fromLeft :A slide-in from left transition smoothly moves content rightward onto the screen, often used for page transitions or side menus in mobile applications.
- slideIn fromTop : A slide-in from top transition smoothly moves content downward onto the screen, often used for dropdowns, notifications, or page transitions in mobile applications.
- slideIn fromBottom : A slide-in from bottom transition smoothly moves content upward onto the screen, often used for modals, notifications, or page transitions in mobile applications.
- slideOut toRight : A slide-out to right transition smoothly moves content rightward off the screen, often used for dismissing pages or menus in mobile applications.
- slideOut toLeft : A slide-out to left transition smoothly moves content leftward off the screen, often used for dismissing pages or menus in mobile applications.
- slideOut toTop : A slide-out to top transition smoothly moves content upward off the screen, often used for dismissing pages or modals in mobile applications.
- slideOut toBottom : A slide-out to bottom transition smoothly moves content downward off the screen, often used for dismissing pages or modals in mobile applications.
- fade : A fade page transition smoothly fades content in or out, creating a subtle effect often used in mobile applications.
- instant: An instant page transition means switching between pages without any visible animation—just a seamless, immediate change. This is useful for performance optimization and creating a snappy user experience.
quick.Quick.goNative
goNative method is used to navigate to a native pages of a shell application. This method also allows you to select the page transition animation for Mobile application.
goNative({ code, param, mobileAnimation }: { code: string; param?: Record<string, any>; mobileAnimation?: MobileAnimationType; }):
quick.Quick.goNative({ code: "myPage", param: { myParam1: "myParamValue1" }, mobileAnimation: { type: "fade" } });
MobileAnimationType = {
type: "slideIn";
slideType: "fromRight" | "fromLeft" | "fromTop" | "fromBottom";
} | {
type: "slideOut";
slideType: "toRight" | "toLeft" | "toTop" | "toBottom";
} | {
type: "fade";
} | {
type: "instant";
}
- slideIn fromRight : A slide-in from right transition smoothly moves content leftward onto the screen, often used for page transitions or side menus in mobile applications.
- slideIn fromLeft :A slide-in from left transition smoothly moves content rightward onto the screen, often used for page transitions or side menus in mobile applications.
- slideIn fromTop : A slide-in from top transition smoothly moves content downward onto the screen, often used for dropdowns, notifications, or page transitions in mobile applications.
- slideIn fromBottom : A slide-in from bottom transition smoothly moves content upward onto the screen, often used for modals, notifications, or page transitions in mobile applications.
- slideOut toRight : A slide-out to right transition smoothly moves content rightward off the screen, often used for dismissing pages or menus in mobile applications.
- slideOut toLeft : A slide-out to left transition smoothly moves content leftward off the screen, often used for dismissing pages or menus in mobile applications.
- slideOut toTop : A slide-out to top transition smoothly moves content upward off the screen, often used for dismissing pages or modals in mobile applications.
- slideOut toBottom : A slide-out to bottom transition smoothly moves content downward off the screen, often used for dismissing pages or modals in mobile applications.
- fade : A fade page transition smoothly fades content in or out, creating a subtle effect often used in mobile applications.
- instant: An instant page transition means switching between pages without any visible animation—just a seamless, immediate change. This is useful for performance optimization and creating a snappy user experience.
quick.go
quick.go is used to trigger the go command in the shell which websdk is integrated. It routes to another page with the all parameters that are given to the method.
quick.go(...args)
quick.go("<<qjson:d21r0xpa-krke-m6oi-mo8m-bk7whi3b>>")
quick.go( pageTitle, "<<qjson:d21r0xpa-krke-m6oi-mo8m-bk7whi3b>>", pageParams)
quick.go('customer','RenderSecondPage')
quick.Quick.goHistory
To navigate between opened pages, you can give the step number parameter to quick.Quick.goHistory method and navigate to it.
Example usage: First Page -> Second Page -> Third Page
Trigger goHistory inside the Third Page. (quick.Quick.goHistory(1)) Navigate to the First Page.
quick.Quick.goHistory(step: number)
quick.Quick.goHistory(2)
Back
Back feature allows your page tp route to the previous page. No parameter needed.
quick.Quick.back()
Redirect
Redirect helps to attempt to open a URL. You can use the methods below.
quick.Quick.redirect(url: string, options?: IUrlOptions)
IUrlOptions { target?: UrlTarget }
UrlTarget = "_blank" | "_parent" | "_self" | "_top";
- target: A string, specifying the name of the browsing context the resource is being loaded into.
quick.Quick.redirect("https://www.google.com.tr/");
quick.Quick.redirect("https://www.google.com.tr/",{ target: "_blank"});
SSO
If you want to use SSO methods, you can visit Single Sign On page.