Legend
Legend component must be added on the page in order to show changes on the components.
Props
Quick
| Attribute | Description | Type |
|---|---|---|
| QID | Id of the component. | string |
| Visible | Visibility of component. | boolean |
| Render | Render the component. | boolean |
| iterateAllSubPages | Allows comparisons to be added to all subpages. | string |
Sub Props
| Attribute | Description | Type |
|---|---|---|
| referenceCompId | Id of the referenced component | string |
| showUnchanged | To color for unchanged data, set the showUnchanged to true. | boolean |
Others
| Attribute | Description | Type |
|---|---|---|
| QJsonPath | Path of the qjson file | string |
Events
| Attribute | Description | |
|---|---|---|
| onLoad | Triggers when the page loads |
Comparison
A border and tooltip are added to the component as a result of comparing the 2 values given to the fields with Legend component on the page. One of the 3 results is reflected in the component.
- Saved --> When the value field is settled but compare field is empty
- Updated --> When the value field is different than the compare field
- Removed --> When the compare field is not empty but the value field is
- Unchanged --> When the value field is unchanged, it is the same as the compare field
When the value field and compare fields are equal and showUnchanged Sub Prop of the Legend is unset or false, there will be no addition to the component.
Comparison of Given Values
The fields below must be filled in order to compare the two values on the component.
- qValue(Current component value)
- compareValue(Field that helds tooltip value)
- compareText(Compared value to be displayed in Tooltip)
- compareTableValue(Current value to be displayed in Legend table)
These fields may vary according to the component behavior. Following table shows the component value dictionary.
| Component | Value Field | Compare Value |
|---|---|---|
| VTextField | qValue | compareValue |
| VTextarea | qValue | compareValue |
| VSelect | qValue | compareValue |
| VAutocomplete | qValue | compareValue |
| VCombobox | qValue | compareValue |
| VRadioGroup | qValue | compareValue |
| VCheckbox | qValue | compareValue |
| VInlineDatepicker | qValue | compareValue |
| VSwitch | qValue | compareValue |
| VInlineTimepicker | value | compareValue |
| VDataTable | items | compareValue |
// Saved(Green)
textFieldQID.qValue = 'Saved Value';
textFieldQID.compareValue = null;
// Update(Blue)
textFieldQID2.qValue = 'Updated Value';
textFieldQID2.compareValue = 'Compare Value';
// Remove(Red)
textFieldQID.qValue = null;
textFieldQID.compareValue = 'Removed Value';
// Unchanged(Blue-Grey)
textFieldQID.qValue = "Unchanged";
textFieldQID.compareValue = 'Unchanged';
Comparison on VDataTable
In order to compare the data in a table and apply the above-mentioned coloring to the relevant columns in different areas, the following items must be provided:
- Legend component must be on the page
- CompareDataField prop has to be filled on VDataTable
- items and compareValue props must be given
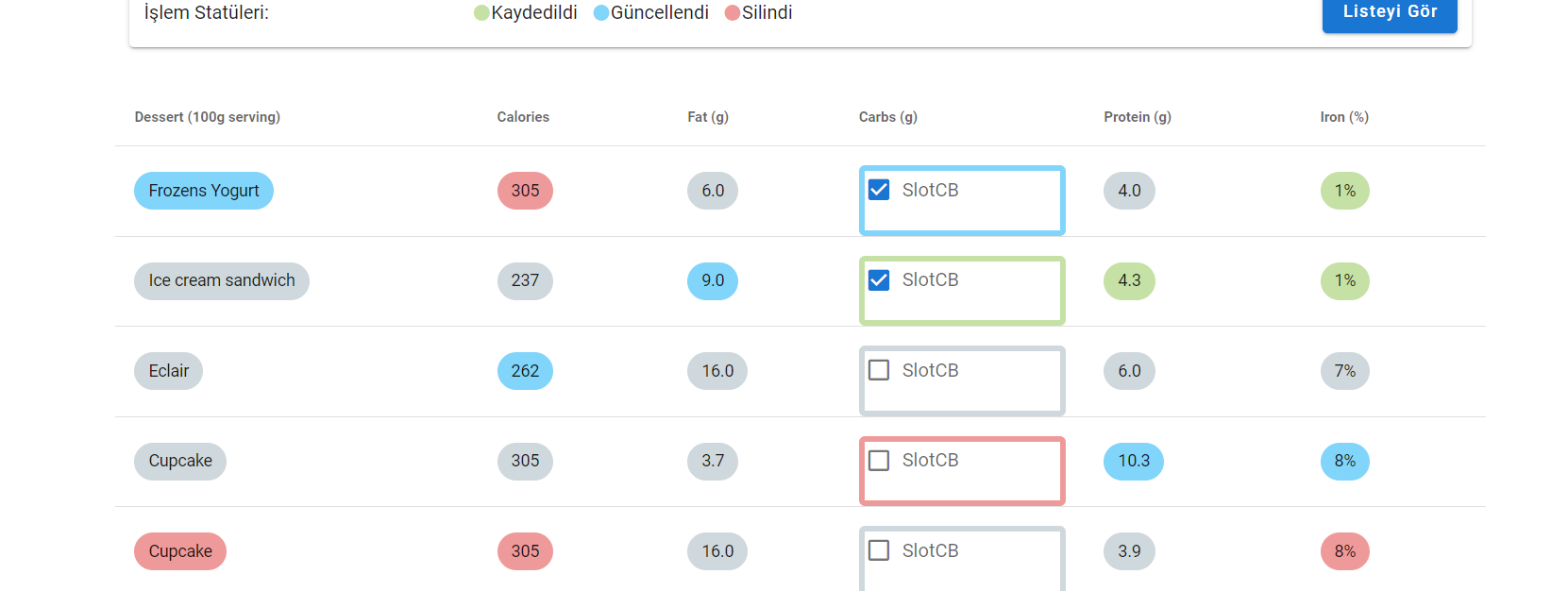
Comparison of rows is done over the fields within the given objects where the CompareDatafield key matches. If a table column has no slot child, VChip within the Tooltip will be added for that column. Tooltip value will be compared value and Chip'text value will be the current value.

You can customize your external color settings for the scoped slot child checkboxes under the Datatable component.

Samples Qjson
Legend CompareLegend With Unchanged Compare
Legend With Datatable Scoped Slot Child Checkbox