ReCaptcha
The ReCaptcha component is the google tool used to determine if the user is human.
Usage Component
Go to https://www.google.com/recaptcha/admin.
Login with Google account.
The reCaptcha type v2 checkbox is selected.
Add studio.onplateau.com as the domain and the environments domains where the pages will be used.

Captcha security level is selected.
When the settings are saved, google will give 2 key information.
One of them is called the site key and the other is called the secret key.

When using captcha in the studio environment, the site key obtained from google is placed in the sitekey probe of the ReCaptcha component as '6LfZz6kiAAAAAAIK0Y9exampleMhxYwqS34mXxt'.
CaptchaKeys are added to the settings.yaml file of the project under the environment heading and as sitekey under it.

In this way, it is ensured that Recaptcha works both in the studio environment and in the environment in which it will be used.
Recaptcha language works in sync with the language information found in the localization information of the page.
The onFail event of the component returns the reason parameter to us and this parameter takes 2 values. The error value usually occurs when ReCaptcha encounters a connection error.
If there is no action for a period of time after the ReCaptcha is approved, the expired value occurs with the approval declining.
The onVerify event returns the token parameter when the ReCaptcha is confirmed.
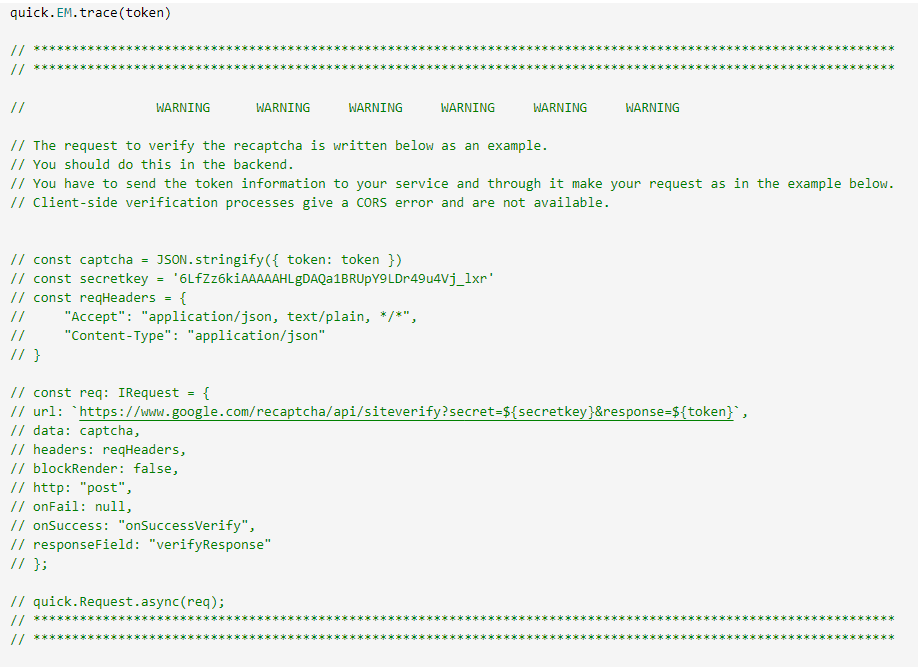
By sending a post request to google.com/recaptcha/siteverify with the token parameter and the secret key information we received from google, the information that the ReCaptcha was successful or unsuccessful is received by google.
The point to be noted here is: The request to google.com/recaptcha/siteverify cannot be made client-side. Google does not support this verification process and requests receive CORS errors.
You should direct the token information you obtained with onVerify to your own service, and you can make your request to google.com/recaptcha/siteverify using the token and secret key information from here. Google supports this server-side verify process and will send you the information you need.

After sending request you can create custom event as onSuccessVerify and use the response for the actions you want to control in the page.

Options and Events
| Options | Description | Type | Default |
|---|---|---|---|
| size | It determines in which format the component will be rendered. | string | 'normal' , 'compact' , 'invisible' |
| siteKey | Keep the address of the site that will work. | string | |
| tabindex | It determines the order of switching from one component to another with the tab key. | string | undefined |
| visible | Visibility of ReCaptcha component. | boolean | true |
| onFail(reason) | Event emitted when ReCaptcha encounters a connection error. | event | error , expired |
| onVerify(token) | Event emitted by the confirmation of the checkbox in ReCaptcha. | event |
Methods
| Name | Description | Parameters | Return Value |
|---|---|---|---|
| reset | Resets the reCAPTCHA widget. | void |
components.myReCaptcha.reset();