Calendar
The Calendar component in Plateau Studio offers you to display data in daily, weekly, monthly, or category views.
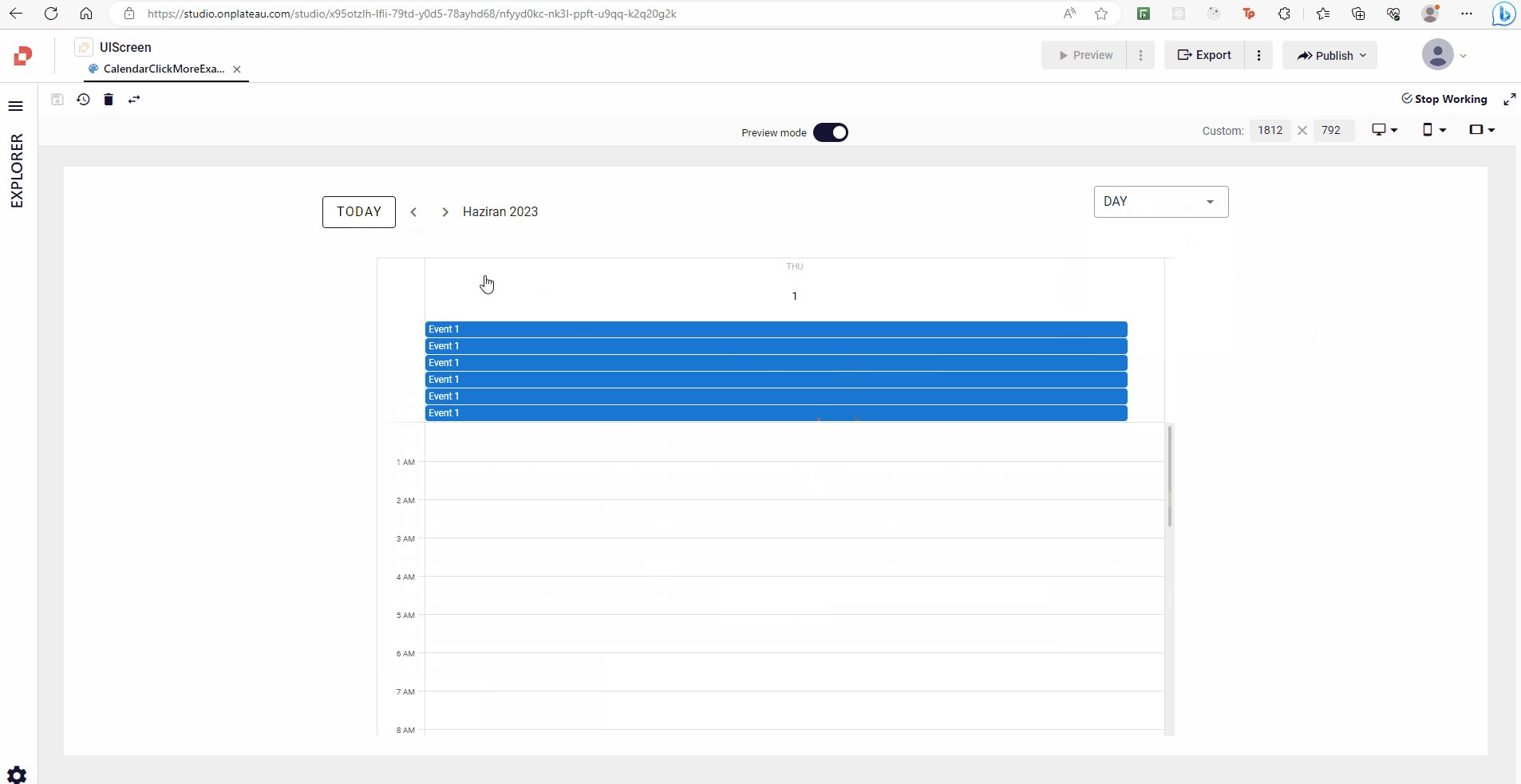
In the daily view, the component provides dedicated slots for displaying both all-day and timed elements. This enables users to visualize their schedule and appointments throughout the day.
For the weekly and monthly views, the Calendar component offers a dedicated slot for each day, allowing you to easily navigate and explore the schedule across different time frames.
The category view enhances the organization of information by providing a slot for each category within the day. You can define categories and assign them to events, allowing for efficient categorization and filtering of data.
You have the option to pass in an array of events, which will be automatically rendered and positioned over the appropriate days and times within the calendar.
Props
| Attribute | Description | Type | Default |
|---|---|---|---|
| qValue | A date in the format of YYYY-MM-DD which determines what span of time for the calendar. | string-number-date | undefined |
| categories | Specifies what categories to display in the category view. This controls the order of the categories as well. If the calendar uses events any categories specified in those events not specified in this value are dynamically rendered in the view unless category-hide-dynamic is true. | array-string | undefined |
| categoryDays | The number of days to render in the category view. | number-string | 1 |
| categoryForInvalid | The category to place events in that have invalid categories. A category is invalid when it is not a string. By default events without a category are not displayed until this value is specified. | string | undefined |
| categoryHideDynamics | Sets whether categories specified in an event should be hidden if it’s not defined in categories | boolean | false |
| categoryShowAll | Set whether the category view should show all defined categories even if there are no events for a category. | boolean | false |
| categoryText | If categories is a list of objects, you can use this to determine what property to print out as the category text on the calendar. You can provide a function to do some logic or just define the prop name. | string-function | undefined |
| dark | Applies the dark theme. | boolean | false |
| dayFormat | Formats day of the month string that appears in a day to a specified locale | function | null |
| end | The ending date on the calendar (inclusive) in the format of YYYY-MM-DD. This may be ignored depending on the type of the calendar. | string-number-date | undefined |
| eventCategory | Set property of event’s category. Instead of a property a function can be given which takes an event and returns the category. | string-function | category |
| eventEnd | Set property of event’s end timestamp. | string | 'end' |
| eventHeight | The height of an event in pixels in the month view and at the top of the day views | number | 20 |
| eventMarginBottom | Margin bottom for event | number | 1 |
| eventMore | Whether the more ‘button’ is displayed on a calendar with too many events in a given day. It will say something like ‘5 more’ and when clicked generates a click:more event. | boolean | true |
| eventMoreText | The text to display in the more ‘button’ given the number of hidden events. | string | '' |
| eventName | Set property of event’s displayed name, or a function which accepts an event object passed to the calendar as the first argument and a flag signalling whether the name is for a timed event (true) or an event over a day. | string-function | 'name' |
| eventColor | A background color for all events or a function which accepts an event object passed to the calendar to return a color. | string-function | 'primary' |
| eventOverlapMode | One of stack, column, or a custom render function | string-function | 'stack' |
| eventOverlapThreshold | A value in minutes that’s used to determine whether two timed events should be placed in column beside each other or should be treated as slightly overlapping events. | string-number | 60 |
| eventRipple | Applies the v-ripple directive. | boolean-object | undefined |
| eventStart | Set property of event’s start timestamp. | string | 'start' |
| eventTextColor | A text color for all events or a function which accepts an event object passed to the calendar to return a color. | string-function | 'white' |
| eventTimed | If Dates or milliseconds are used as the start or end timestamp of an event, this prop can be a string to a property on the event that is truthy if the event is a timed event or a function which takes the event and returns a truthy value if the event is a timed event. | string-fynction | 'timed' |
| events | An array of event objects with a property for a start timestamp and optionally a name and end timestamp. If an end timestamp is not given, the value of start will be used. If no name is given, you must provide an implementation for the event slot. | array | [] |
| firstInterval | The first interval to display in the day view. If intervalMinutes is set to 60 and this is set to 9 the first time in the view is 9am | number-string | 0 |
| firstTime | The first time to display in the day view. If specified, this overwrites any firstInterval value specified. This can be the number of minutes since midnight, a string in the format of HH:mm, or an object with number properties hour and minute. | number-string-object | undefined |
| hideHeader | If the header at the top of the day view should be visible. | boolean | false |
| intervalCount | The number of intervals to display in the day view. | number-string | 24 |
| intervalFormat | Formats time of day string that appears in the interval gutter of the day and week view to specified locale | function | null |
| intervalHeight | The height of an interval in pixels in the day view. | number-string | 48 |
| intervalMinutes | The number of minutes the intervals are in the day view. A common interval is 60 minutes so the intervals are an hour. | number-string | 60 |
| intervalStyle | Returns CSS styling to apply to the interval. | function | null |
| intervalWidth | The width of the interval gutter on the left side in the day view. | number-string | 60 |
| light | Applies the light theme. | boolean | false |
| locale | The locale of the calendar. | string | undefined |
| localeFirstDayOfYear | Sets the day that determines the first week of the year, starting with 0 for Sunday. For ISO 8601 this should be 4 | string-number | 0 |
| maxDays | The maximum number of days to display in the custom calendar if an end day is not set. | number | 7 |
| minWeeks | The minimum number of weeks to display in the month or week view. | any | 1 |
| monthFormat | Formats month string that appears in a day to specified locale | function | null |
| now | Override the day & time which is considered now. This is in the format of YYYY-MM-DD hh:mm:ss. The calendar is styled according to now. | string | undefined |
| shortIntervals | If true, the intervals in the day view will be 9 AM as opposed to 09:00 AM | boolean | true |
| shortMonths | Whether the short versions of a month should be used (Jan vs January). | boolean | true |
| shortWeekdays | Whether the short versions of a weekday should be used (Mon vs Monday). | boolean | true |
| showIntervalLabel | Checks if a given day and time should be displayed in the interval gutter of the day view. | function | null |
| showMonthOnFirst | Whether the name of the month should be displayed on the first day of the month. | boolean | true |
| showWeek | Whether week numbers should be displayed when using the month view. | boolean | false |
| start | The starting date on the calendar (inclusive) in the format of YYYY-MM-DD. This may be ignored depending on the type of the calendar. | string-number-date | undefined |
| type | A string which is one of month, week, day, 4day, custom-weekly, custom-daily, and category. The custom types look at the start and end dates passed to the component as opposed to the value. | string | 'month' |
| weekdayFormat | Formats day of the week string that appears in the header to specified locale | function | null |
| weekdays | Specifies which days of the week to display. To display Monday through Friday only, a value of [1, 2, 3, 4, 5] can be used. To display a week starting on Monday a value of [1, 2, 3, 4, 5, 6, 0] can be used. | array-string | [0,1,2,3,4,5,6] |
| visible | Visibility of Calendar component | boolean | true |
Events
| Attribute | Description |
|---|---|
| change | The range of days displayed on the calendar changed. This is triggered on initialization. The event passed is an object with start and end date objects. |
| click:date | The click event on the day of the month link. The event passed is the day & time object. Native mouse event is passed as a second argument. |
| click:day | he click event on a day. The event passed is the day object. Native mouse event is passed as a second argument. |
| click:day-category | The click event on a day in the category view. The event passed is the day object. Native mouse event is passed as a second argument. |
| click-event | The click event on a specific event. The event passed is the day & time object. |
| click:interval | The click event at a specific interval label in the day view. The event passed is the day & time object. Native mouse event is passed as a second argument. |
| click:more | The click event on the X more button on views with too many events in a day. Native mouse event is passed as a second argument. |
| click:time | The click event at a specific time in the day view. The event passed is the day & time object. Native mouse event is passed as a second argument. |
| click:time-category | The click event at a specific time in the category view. The event passed is the day & time object. Native mouse event is passed as a second argument. |
| contextmenu:date | The right-click event on the day of the month link. The event passed is the day & time object. Native mouse event is passed as a second argument. |
| contextmenu:day | The right-click event on a day. The event passed is the day object. Native mouse event is passed as a second argument. |
| contextmenu:day-category | The right-click event on a day in the category view. The event passed is the day object. Native mouse event is passed as a second argument. |
| contextmenu:event | The right-click event on an event. The event passed is the day & time object. |
| contextmenu:interval | The right-click event at a specific interval label in the day view. The event passed is the day & time object. Native mouse event is passed as a second argument. |
| contextmenu:time | The right-click event at a specific time in the day view. The event passed is the day & time object. Native mouse event is passed as a second argument. |
| contextmenu:time-category | The right-click event at a specific time in the category view. The event passed is the day & time object. Native mouse event is passed as a second argument. |
| input | An alias to the click:date event used to support v-model. |
| mousedown:day | The mousedown event on a day. The event passed is the day object. Native mouse event is passed as a second argument. |
| mousedown:day-category | The mousedown event on a day in the category view. The event passed is the day object. Native mouse event is passed as a second argument. |
| mousedown:event | The mousedown event on an event. The event passed is the day & time object. |
| mousedown:interval | The mousedown event at a specific interval label in the day view. The event passed is the day & time object. Native mouse event is passed as a second argument. |
| mousedown:time | The mousedown event at a specific time in the day view. The event passed is the day & time object. Native mouse event is passed as a second argument. |
| mousedown:time-category | The mousedown event at a specific time in the category view. The event passed is the day & time object. Native mouse event is passed as a second argument. |
| mouseenter:day | The mouseenter event on a day. The event passed is the day object. Native mouse event is passed as a second argument. |
| mouseenter:day-category | The mouseenter event on a day in the category view. The event passed is the day object. Native mouse event is passed as a second argument. |
| mouseenter:event | The mouseenter event on an event. The event passed is the day & time object. |
| mouseenter:interval | The mouseenter event at a specific interval label in the day view. The event passed is the day & time object. Native mouse event is passed as a second argument. |
| mouseenter:time | The mouseenter event at a specific time in the day view. The event passed is the day & time object. Native mouse event is passed as a second argument. |
| mouseenter:time-category | The mouseenter event at a specific time in the category view. The event passed is the day & time object. Native mouse event is passed as a second argument. |
| mouseleave:day | The mouseleave event on a day. The event passed is the day object. Native mouse event is passed as a second argument. |
| mouseleave:day-category | The mouseleave event on a day in the category view. The event passed is the day object. Native mouse event is passed as a second argument. |
| mouseleave:event | The mouseleave event on an event. The event passed is the day & time object. |
| mouseleave:interval | The mouseleave event at a specific interval label in the day view. The event passed is the day & time object. Native mouse event is passed as a second argument. |
| mouseleave:time | The mouseleave event at a specific time in the day view. The event passed is the day & time object. Native mouse event is passed as a second argument. |
| mouseleave:time-category | The mouseleave event at a specific time in the category view. The event passed is the day & time object. Native mouse event is passed as a second argument. |
| mousemove:day | The mousemove event on a day. The event passed is the day object. Native mouse event is passed as a second argument. |
| mousemove:day-category | The mousemove event on a day in the category view. The event passed is the day object. Native mouse event is passed as a second argument. |
| mousemove:event | The mousemove event on an event. The event passed is the day & time object. |
| mousemove:interval | The mousemove event at a specific interval label in the day view. The event passed is the day & time object. Native mouse event is passed as a second argument. |
| mousemove:time | The mousemove event at a specific time in the day view. The event passed is the day & time object. Native mouse event is passed as a second argument. |
| mousemove:time-category | The mousemove event at a specific time in the category view. The event passed is the day & time object. Native mouse event is passed as a second argument. |
| mouseup:day | The mouseup event on a day. The event passed is the day object. Native mouse event is passed as a second argument. |
| mouseup:day-category | The mouseup event on a day in the category view. The event passed is the day object. Native mouse event is passed as a second argument. |
| mouseup:event | The mouseup event on an event. The event passed is the day & time object. |
| mouseup:interval | The mouseup event at a specific interval label in the day view. The event passed is the day & time object. Native mouse event is passed as a second argument. |
| mouseup:time | The mouseup event at a specific time in the day view. The event passed is the day & time object. Native mouse event is passed as a second argument. |
| mouseup:time-category | The mouseup event at a specific time in the category view. The event passed is the day & time object. Native mouse event is passed as a second argument. |
| moved | One of the functions next, prev, and move was called. The event passed is the day object calculated for the movement. |
| touchend:day | The touchend event on a day. The event passed is the day object. Native mouse event is passed as a second argument. |
| touchend:day-category | The touchend event on a day in the category view. The event passed is the day object. Native mouse event is passed as a second argument. |
| touchend:event | The touchend event on am view. The event passed is the day & time object. |
| touchend:interval | The touchend event at a specific interval label in the day view. The event passed is the day & time object. Native mouse event is passed as a second argument. |
| touchend:time | The touchend event at a specific time in the day view. The event passed is the day & time object. Native mouse event is passed as a second argument. |
| touchend:time-category | The touchend event at a specific time in the category view. The event passed is the day & time object. Native mouse event is passed as a second argument. |
| touchmove:day | The touchmove event on a day. The event passed is the day object. Native mouse event is passed as a second argument. |
| touchmove:day-category | The touchmove event on a day in the category view. The event passed is the day object. Native mouse event is passed as a second argument. |
| touchmove:event | The touchmove event on an event view. The event passed is the day & time object. |
| touchmove:interval | The touchmove event at a specific interval label in the day view. The event passed is the day & time object. Native mouse event is passed as a second argument. |
| touchmove:time | The touchmove event at a specific time in the day view. The event passed is the day & time object. Native mouse event is passed as a second argument. |
| touchmove:time-category | The touchmove event at a specific time in the category view. The event passed is the day & time object. Native mouse event is passed as a second argument. |
| touchstart:day | The touchstart event on a day. The event passed is the day object. Native mouse event is passed as a second argument. |
| touchstart:day-category | The touchstart event on a day in the category view. The event passed is the day object. Native mouse event is passed as a second argument. |
| touchstart:event | The touchstart event on an event view. The event passed is the day & time object. |
| touchstart:interval | The touchstart event at a specific interval label in the day view. The event passed is the day & time object. Native mouse event is passed as a second argument. |
| touchstart:time | The touchstart event at a specific time in the day view. The event passed is the day & time object. Native mouse event is passed as a second argument. |
| touchstart:time-category | The touchstart event at a specific time in the category view. The event passed is the day & time object Native mouse event is passed as a second argument. |
Samples Component
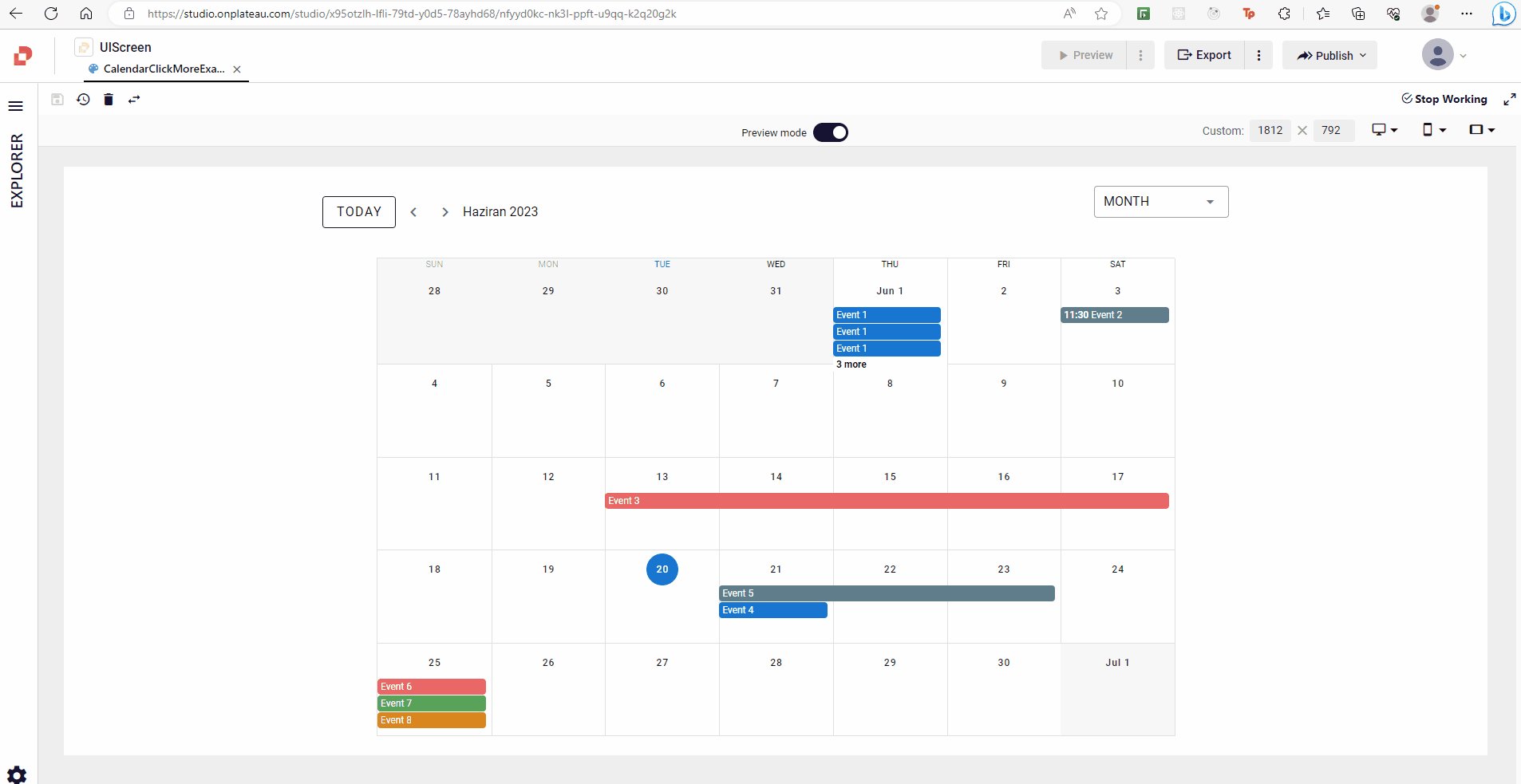
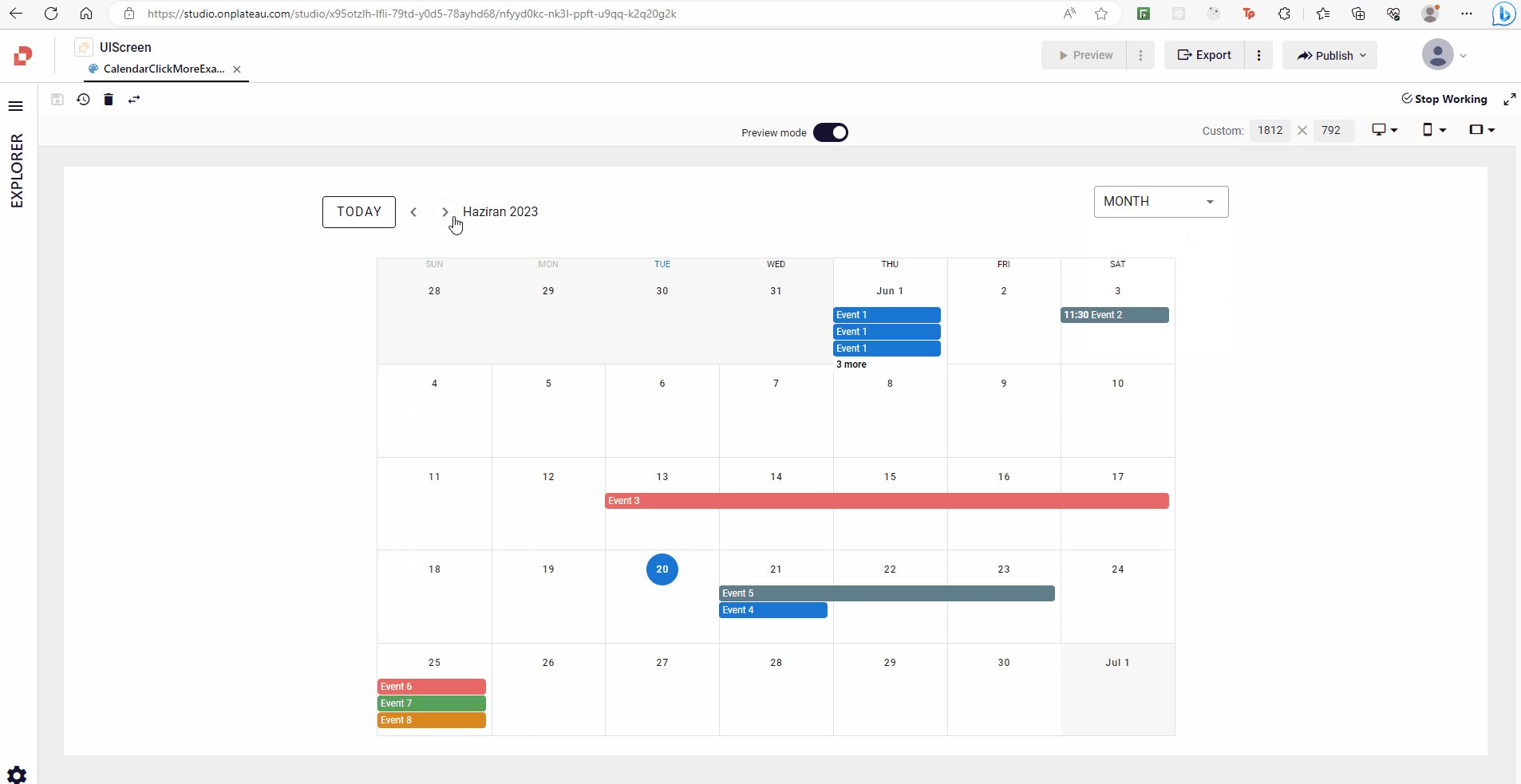
Calendar usage example

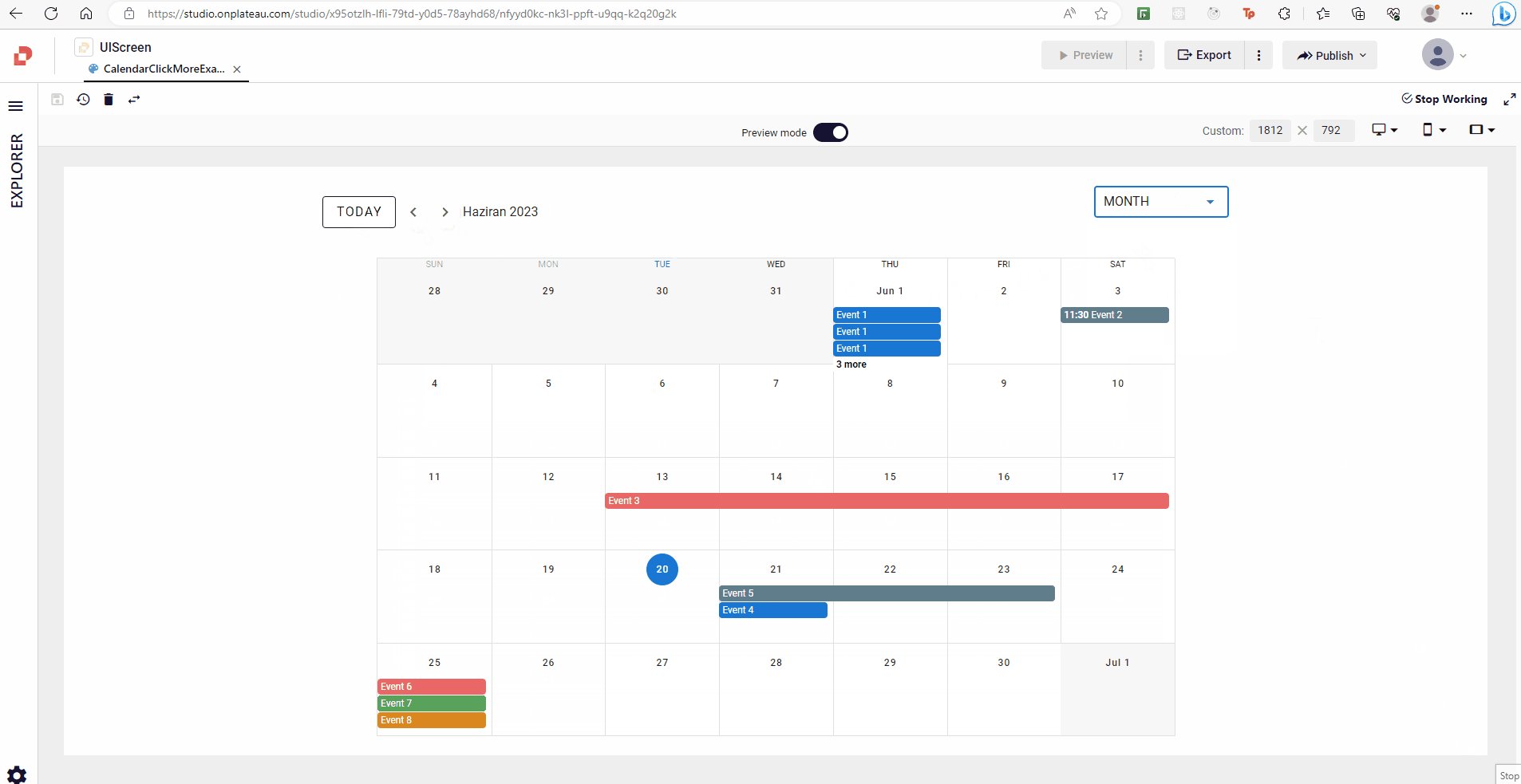
Calendar click more event usage example

Samples Qjson
CalendarUsageExampleCalendarClickMoreExample